
☰
Adobe ToolsClark Wimberly • July 03, 2015 • 3 minutes READ
When Adobe added artboard support a couple of weeks ago, a good portion of the design community—myself included—just about saw their heads explode.
If you can’t figure out why artboards are such a big deal, consider what they mean for the screen designer. Or, more accurately, the rise of the screen designer.
Switching to a focus on screens in Photoshop makes for better and quicker prototyping. Keeping an entire app with dozens of views and modals inside a single PSD is a snap.
To point you in the right direction, we’ve rounded up 4 of our most useful tips for new artboard users. Master these, and you’ll be dancing around screens in Photoshop like you’ve been doing it all along.
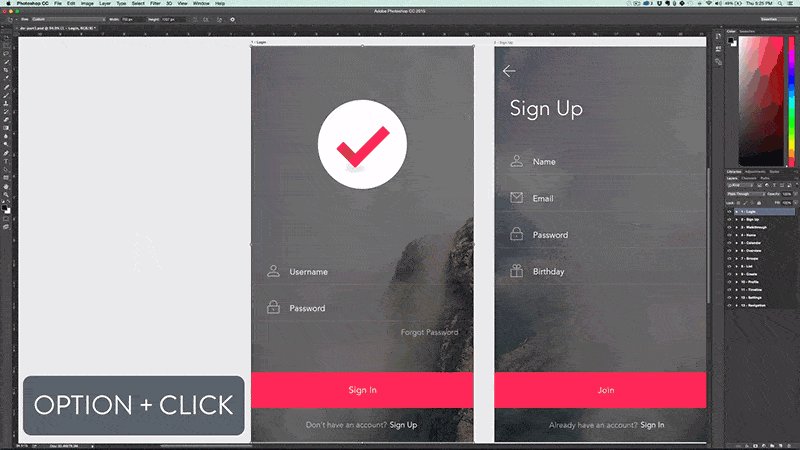
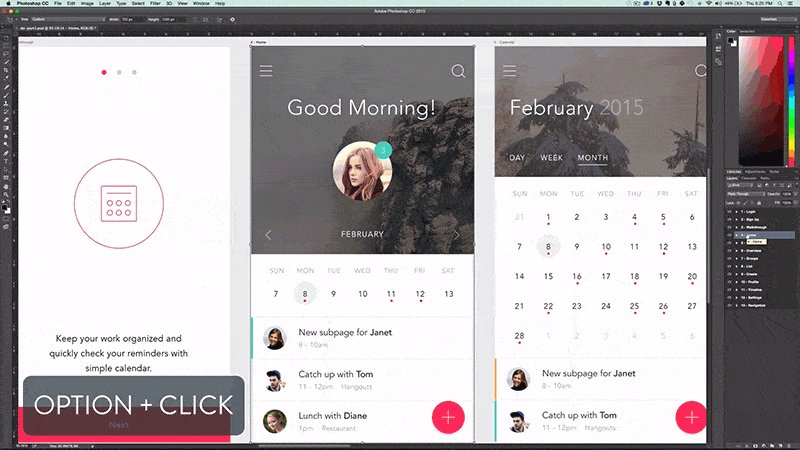
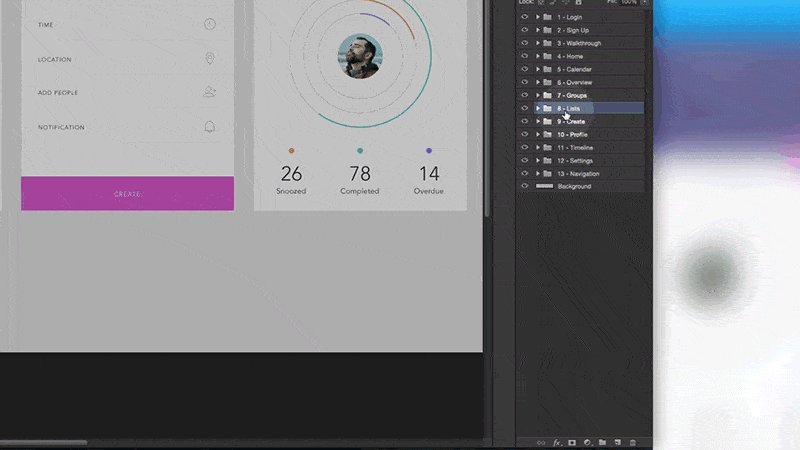
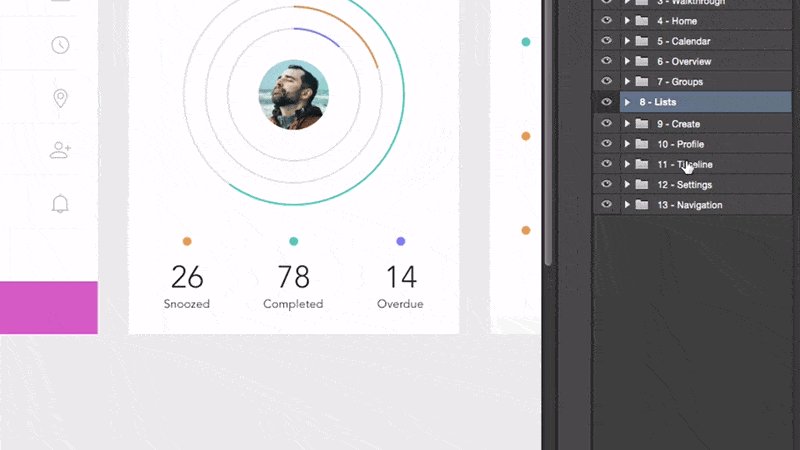
Now that you’ve got a complex document filled with artboards, you need a quick way to jump between them. In the Layers Panel, Option + click on the artboard you want to navigate to, and Photoshop will scroll it into view.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
This becomes indispensable once your PSD has more than a handful of screens. It also helps if you can keep your Layers Panel tidy, which brings us to…
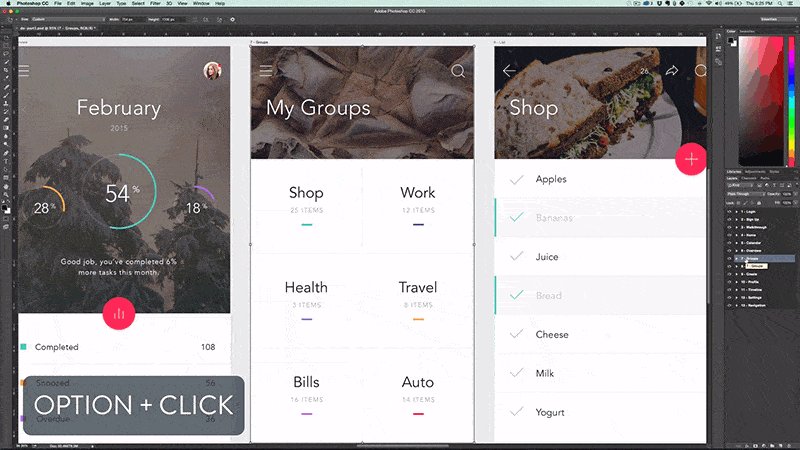
While artboards are new, the way they’re displayed in the Layers Panel is not—they basically work like groups. Have too many open, and things can get… overwhelming.
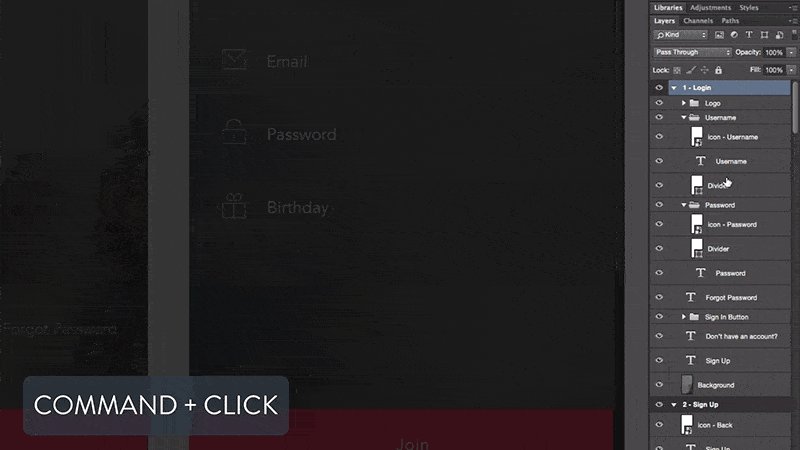
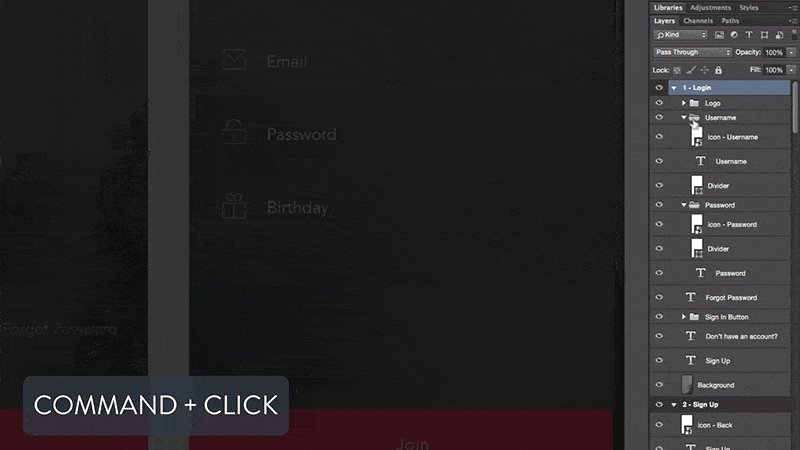
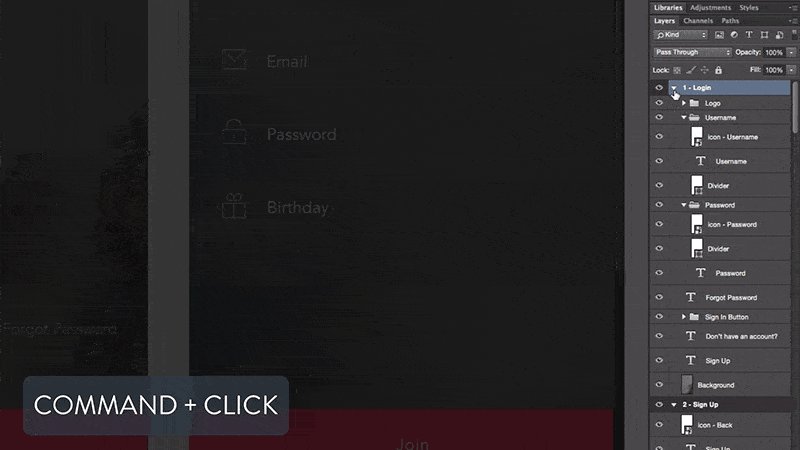
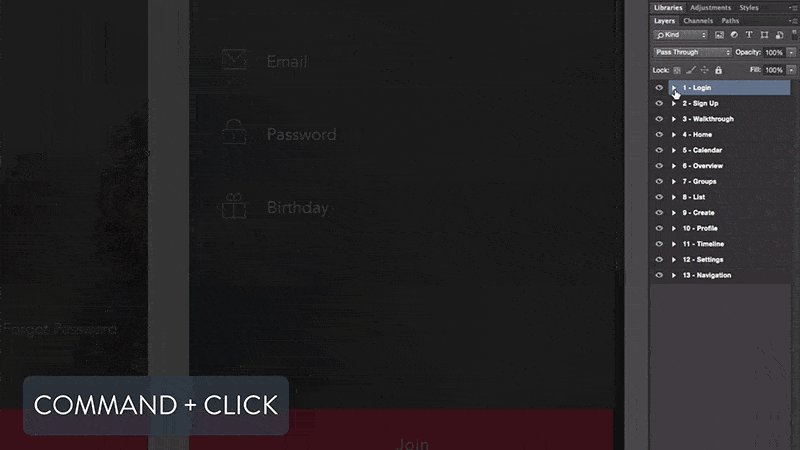
To expand or collapse all artboards, Cmd + click any artboard in the Layers Panel, and all will take action at once. Think of it like your road map when you’re lost in a Layer 2 copy 2 jungle.
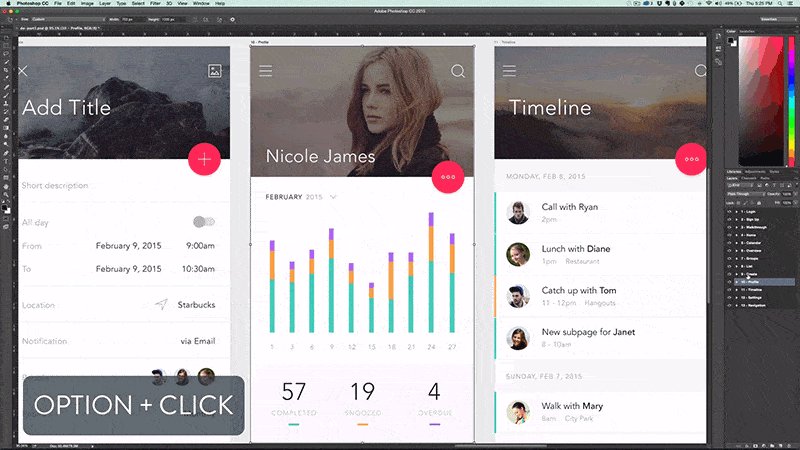
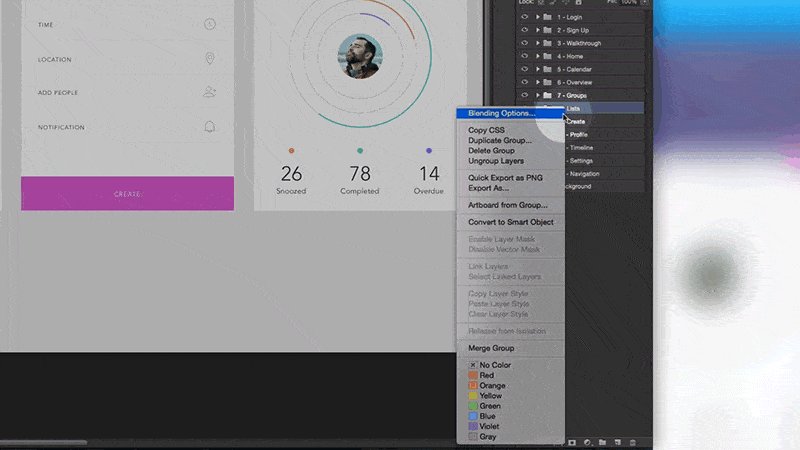
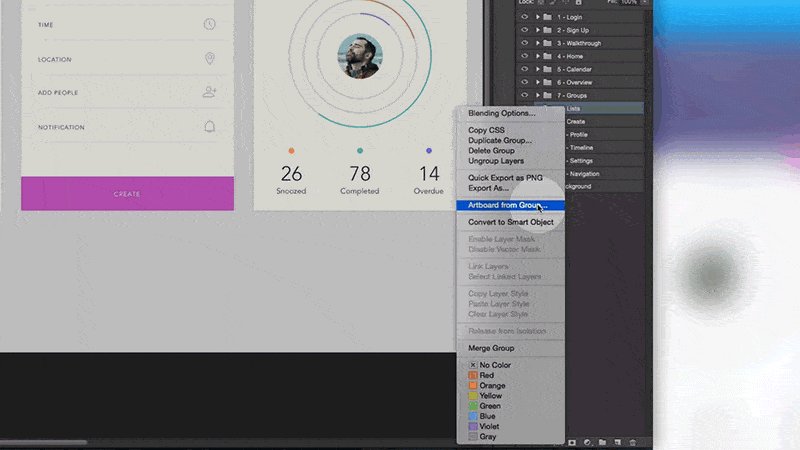
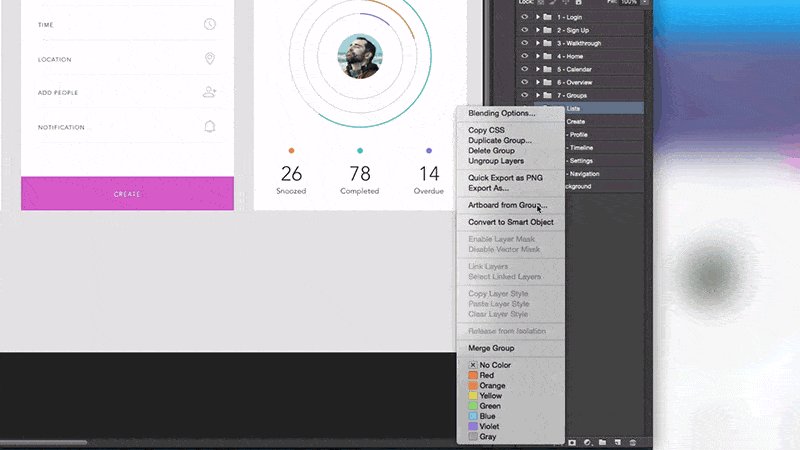
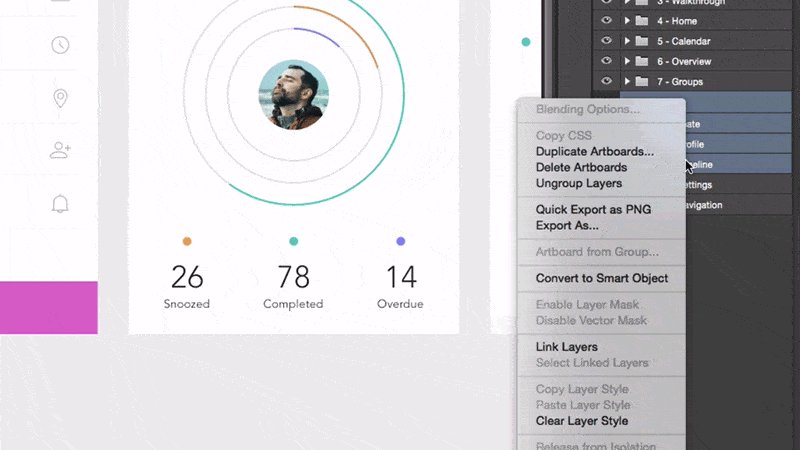
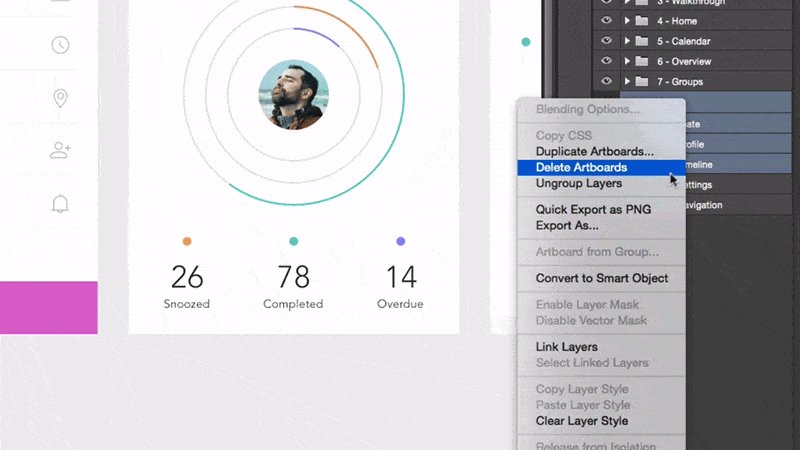
Even if you started a document without artboards, you can easily create them from existing layers or groups. Simply right-click on a group in the Layers Panel and select “Artboard from Group” to make the switch.
Artboards come with some awesome benefits, like being quickly exportable or being smartly synced with prototyping services like InVision. With a few clicks, a PSD filled with flat screens can turn into so much more.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
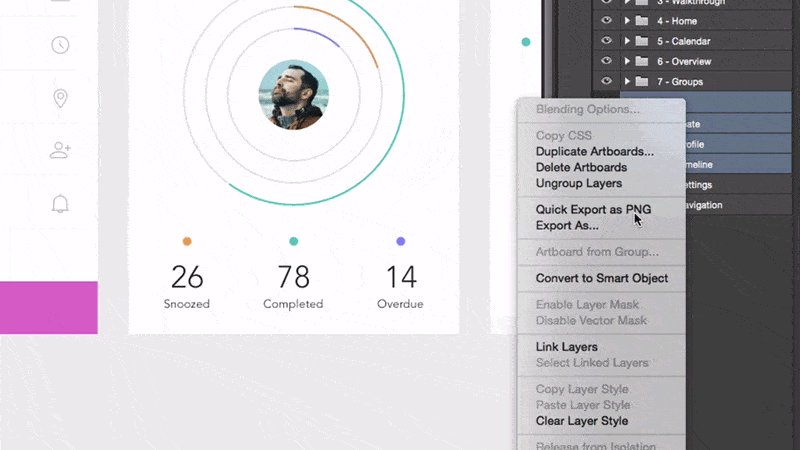
Speaking of getting assets out of a PSD, the new Quick Export feature lives up to its name. To use it, select some artboards in the Layers Panel, right-click, and select “Quick Export as PNG.”
It’s a fast way to produce a folder full of high-fidelity PNG screens, which is perfect for sharing with the team or trotting them around for likes on Dribbble.
The new artboard workflow brings speed to the design process, both inside and outside of Photoshop. Screen designers can use artboards to prototype faster and stay organized as they do it.
Designing for the screen has moved from a skill that some designers had into a full-blown industry of specialists. And with good reason: solid screen design can shake up an entire industry.
Clark Wimberly is a Content Designer at InVision, makers of a popular design prototyping tool. He spends his days writing and creating design content (screencasts, UI kits and ebooks). Previously, he was a UX Designer and founded the online community Android and Me.
Designmodo Inc. 50 N 1st St, Brooklyn, NY 11249, United States
Copyright © 2010-2024
We create beautiful website and email builders, helping 30,000 customers to grow their business.
A simple tool to create emails and newsletters.
Create an animated website in minutes.
A perfect tool to create Bootstrap website.
Earn 25% commission on affiliate sales. We have everything you need to make money.
Our useful services seamlessly integrated with each other and our products to get you to the finish line faster.
Drag-n-drop solution for your static website to quickly host your static website.
Design in the cloud and create new websites seamlessly, without any coding skills.
Talk to your audience at scale. Send your email marketing campaign quickly and easily.
Get website downtime alerts by phone call, SMS, email, Slack, etc when your website went down.
Get started with the most advanced email builder for your next campaign or newsletter.
A perfect tool to create website or prototype projects. It will fit all kinds of projects.
Create an amazing static website in minutes and export ready-to-use template.
Get started with the most advanced email builder for your next campaign or newsletter.
A perfect tool to create website or prototype projects. It will fit all kinds of projects.
Create an amazing static website in minutes and export ready-to-use template.
Create an amazing static website in minutes and export ready-to-use template.
