
Olá, pessoas!
A internet está se tornando mais movimentada. Existe uma crescente demanda de animações, gifs e vídeos nas mídias digitais, com isso, mais projetos estão aparecendo nesses formatos. Inclusive, vi uma pesquisa que fala que até 2018, 84% do tráfego da internet será por vídeo. O Facebook, por exemplo, adicionou recentemente capas com movimento e tem investido em lives e anúncios com vídeos com intenção de propagar mais esse tipo de conteúdo. O mercado tá mudando e a gente tem que seguir o que se pede. Certo?
Então, no artigo de hoje vamos ver como exportar GIFs com qualidade para Facebook, sites ou outras mídias.
GIFs são imagens com movimento. Eles passam uma ideia de forma mais clara e atrativa que uma imagem estática. Entretanto, como são arquivos com movimento, sua qualidade é muitas vezes reduzida para comportar o maior número de informações num tamanho pequeno.
Antes de começarmos, seria interessante vocês verem esse artigo que o Flávio escreveu com um pequeno tutorial de como fazer GIFs. Vai complementar esse artigo. É interessante ver o processo de criação antes de prosseguir. Não vou mostrar como se faz nesse artigo, apenas como exportar.
Vamos lá!
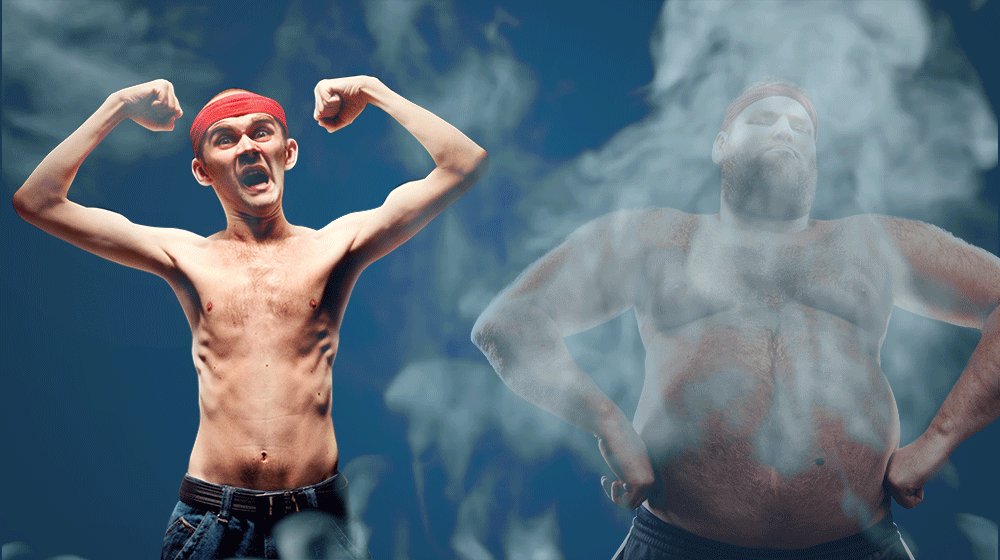
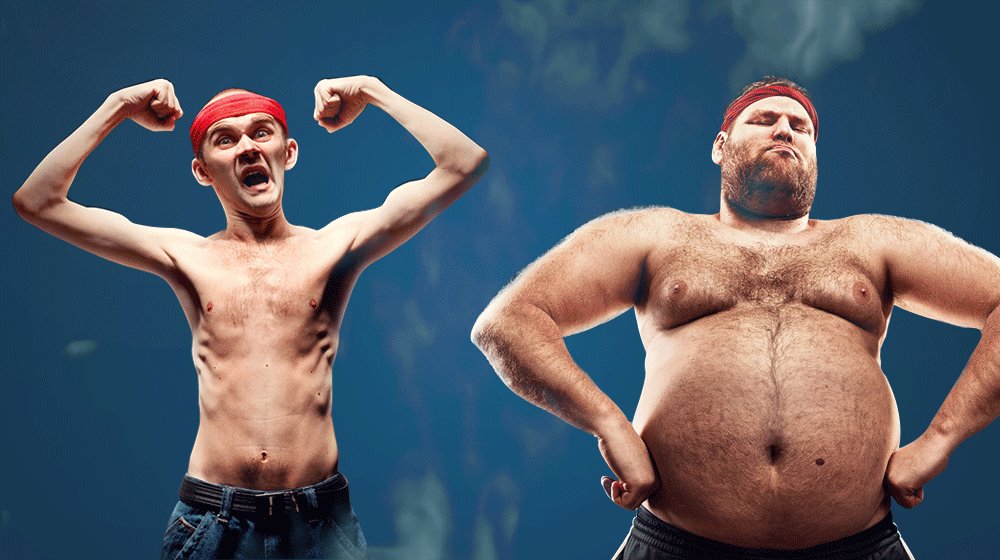
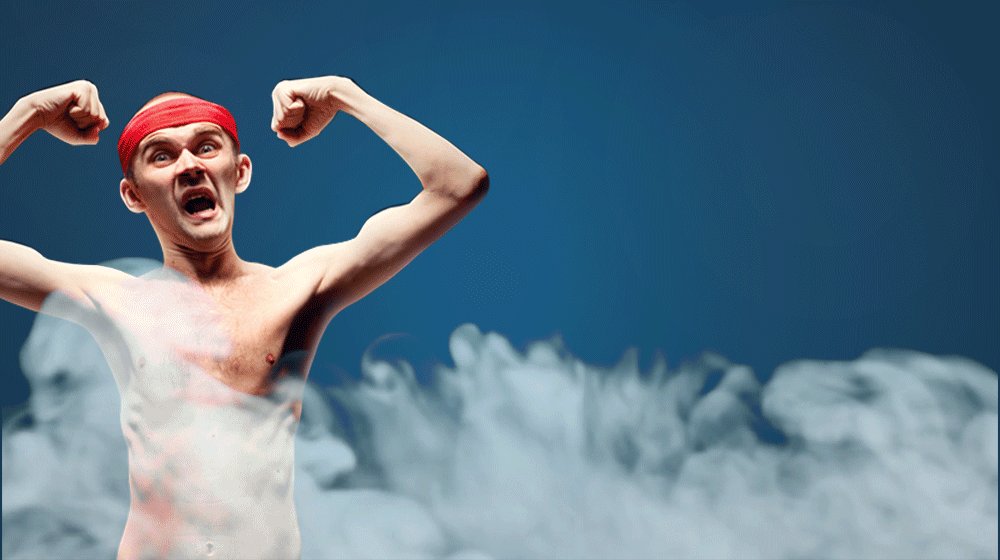
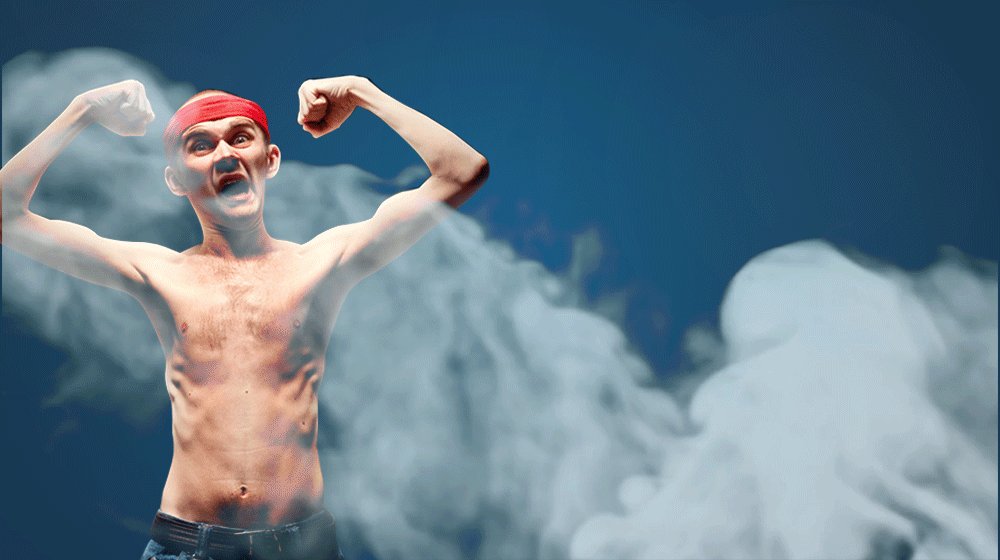
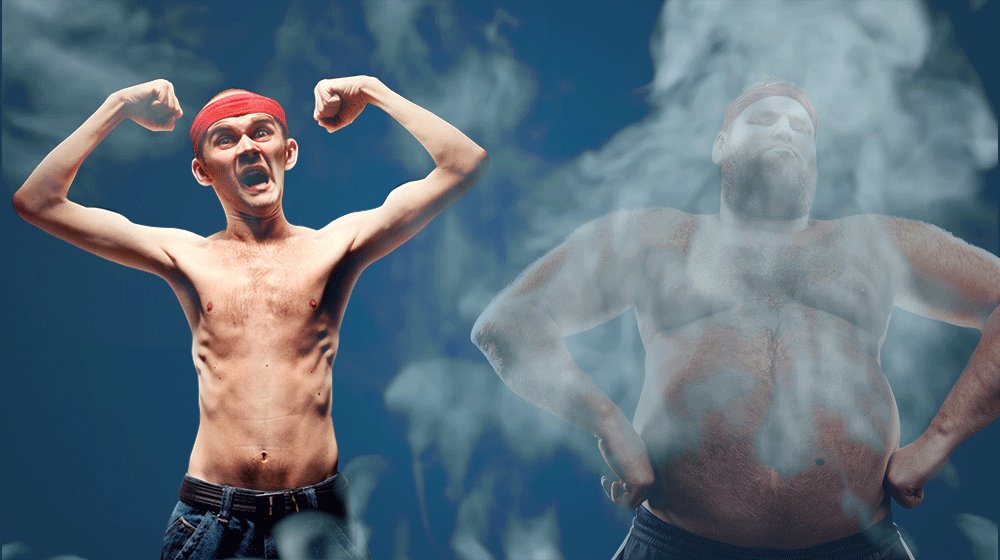
Pra esse artigo, eu baixei essa foto lá da Fotolia da Adobe. Além de imagens de qualidade, eles oferecem vetores, vídeos e muito mais com royalties livres e ainda com 20% de desconto. Corre e aproveita! 😉
Para a composição, utilizei um vídeo de fumaça passando pela cena e movimentos simples com os personagens. Nada que dê muito trabalho ou que seja complexo ou ‘pesado’ demais.
Depois que sua composição está feita, você só precisa seguir os seguintes passos:
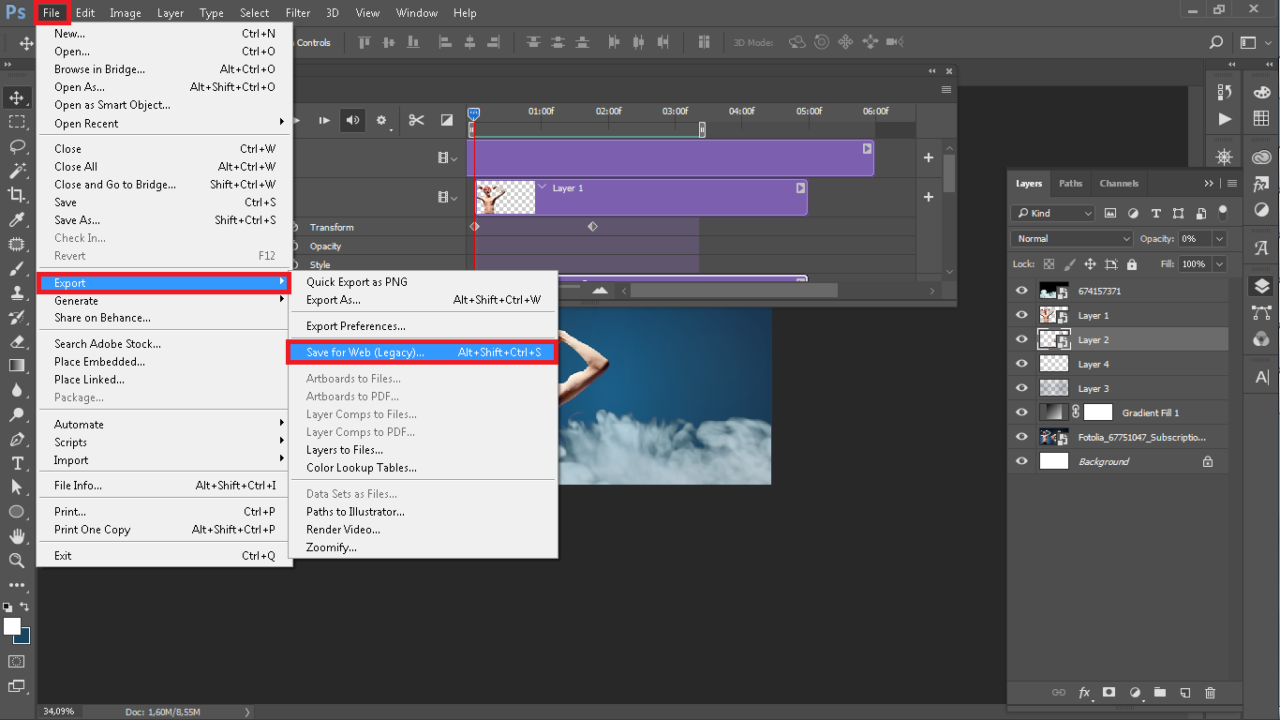
– Clique com o botão na opção Arquivo/File e depois Save for Web/Salvar pra Web;
– Uma nova janela se abrirá. Altere o formato para GIF no canto superior direito. Eu uso os parâmetros Adaptive/Adaptativo e Difusion/Disusão para uma melhor qualidade. Pelo menos pra mim, essas opções conseguem priorizar mais informações de pixels, mas você pode tentar outras.
– Altere o tipo de exportação de Optimized/Otimizado para Original. Na opção Otimizado, o GIF apresenta compressão de dados e é exportado sem qualidade. Já na opção Original, ele mantém as informações mais intactas possibilitando uma qualidade melhor.
– Por último, altere para a opção Forever/Sempre para que o arquivo continue sempre em loop e não funcione apenas uma vez e pare.
– Exporte o arquivo e teste a qualidade.
Observe as observações no exemplo abaixo:
– Quanto mais informação tiver o arquivo, mais pesado ele ficará. A cada nova camada, o Photoshop adiciona um pouco mais de peso ao arquivo.
– Tamanho do arquivo também é um forte influenciador. Se o arquivo (como o do exemplo) tem um tamanho elevado, o resultado final também será graças a maiores quantidades de pixels.
– A quantidade de movimento também influencia. Priorize as informações que vão ser animadas. As vezes animar coisas demais deixa a informação principal sem atenção.
– Evite drop shadow, gradientes, efeitos grandiosos e outros elementos de peso para o arquivo. Esses e outros efeitos tendem adicionar mais peso para o arquivo.
O Photoshop não é o software indicado para GIFs ou vídeos. Ele quebra um galho legal, mas é muito limitado e oferece poucos recursos. O After Effects e o Premiere são melhores nesse sentido. Mas dá pra fazer muito material bacana com ele.
Se você curtiu as dicas e o assunto de hoje, fala aí nos comentários. É sempre um prazer trocar umas ideias com vocês.
Abraços! 😉
Cristão. HQs, cinema, arte, música, inovação, tecnologia, Batman e design são minhas paixões. Bacharel em Design pela UFPE, atuo como head da Coala Brand Web, colaboro como Front na ZMAXIMUS – com expertises em brand, web marketing digital e mais um monte de outras coisitas. Aqui no blog irei abordar assuntos referentes as áreas de design, negócios, tecnologia e a relação dos designers com o mundo. Tomo muito café e só uso All Star’s velhos.
Portal Design Culture
O Design e a educação movem nossas vidas.
Orgulho de ser de Pernambuco.
Uma empresa embarcada no Porto Digital
Hospedado na Imaginare Digital.
© Portal Design Culture 2024 – Termos de uso e política de privacidade
Layout por: Estúdio IP/M
Desenvolvido por: O Plano A
