
André Luiz Pereira  (Fonte da imagem: Reprodução/Firebug)
(Fonte da imagem: Reprodução/Firebug)
Você já deve ter se deparado com screenshots de páginas da internet nas quais existe algo claramente errado, mas tudo parece tão real que você fica na dúvida. Geralmente, essas screenshots são obras de brincalhões com certo domínio em editores de imagem, como o Photoshop.
Mas e se falarmos que existe outra maneira de criar esses sites modificados para gerar imagens mais realistas? Pois você pode fazer tudo isso utilizando a extensão Firebug. Disponível para praticamente todos os grandes navegadores, o complemento serve para gerenciar e monitorar CSS, HTML e Java de um site. Para poder criar as screenshots de brincadeira, você não precisa dominar praticamente nenhuma dessas linguagens.
Neste tutorial, utilizaremos a versão do Mozilla Firefox, mas os conceitos básicos são os mesmos e podem ser aplicados nos outros browsers.
Para baixar o Firebug para o Firefox, clique no botão abaixo. Para versões de outros navegadores, clique aqui.
Após instalar o complemento, note que, ao lado da barra de endereços, surgiu um ícone de um inseto. Esse é o ícone do Firebug. Acesse a página que você deseja criar uma versão alternativa e clique no inseto. Ampliar (Fonte da imagem: Reprodução/Tecmundo)
Ampliar (Fonte da imagem: Reprodução/Tecmundo)
Uma caixa com elementos em HTML deve se abrir na parte inferior do navegador. É nessa caixa que você deverá realizar as alterações para, então, tirar o screenshot da página.
Chegou a hora de se divertir. Para este tutorial, utilizaremos o link com a notícia sobre como testar a versão final do Windows 8, publicada aqui no Tecmundo no dia 15 de agosto. Para verificar o texto da notícia, basta clicar aqui.
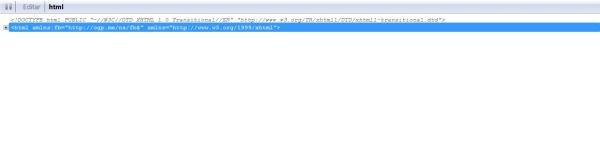
Inicialmente, você verá o HTML de maneira compacta, mas ao lado da linha exibida existe um sinal de +. Clique nele para que novas linhas apareçam. Ampliar (Fonte da imagem: Reprodução / Tecmundo)
Ampliar (Fonte da imagem: Reprodução / Tecmundo)
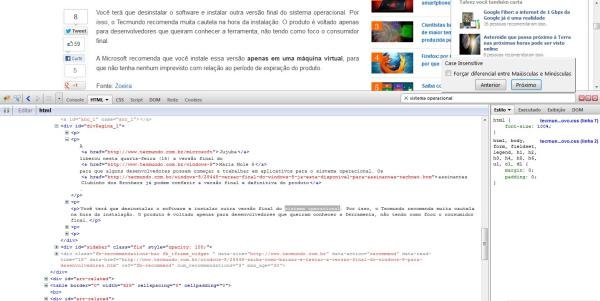
Note que o texto precisa ser encontrado no meio de todas as tags e elementos do HTML. Para facilitar a sua vida, escreva alguma frase ou palavra presente no texto no campo de busca do Firebug. Assim, o parágrafo será localizado automaticamente pelo complemento. Ampliar (Fonte da imagem: Reprodução / Tecmundo)
Ampliar (Fonte da imagem: Reprodução / Tecmundo)
Cada parágrafo do texto estará dentro de um elemento “p”. Clique no símbolo + ao lado deles para exibir o texto. Você também pode verificar o endereço de imagens presentes no corpo do post nessa área.
Para alterar os elementos, basta você segurar o botão do mouse por um segundo sobre a linha presente na caixa do Firebug e soltá-lo para que seja possível editar o conteúdo. Veja que, assim que você muda alguma coisa, o texto original se modifica automaticamente.
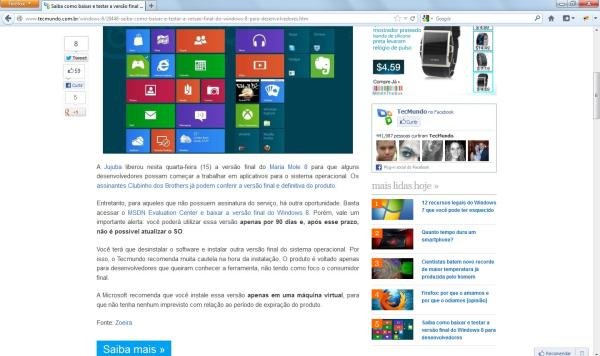
Após ter feito todas as alterações que desejava, é hora de deixar apenas a página na tela para poder tirar a sua screenshot. Para fazer isso, clique no ícone para minimizar a caixa do Firebug. Feito isso, você deverá visualizar a página alterada como se fosse real. Ampliar (Fonte da imagem: Reprodução / Tecmundo)
Ampliar (Fonte da imagem: Reprodução / Tecmundo)
Agora, você pode tirar a screenshot que queria, com os dados necessários e um nível de autenticidade incrível.
Vale lembrar que as alterações feitas não são permanentes, aparecendo somente no seu computador e enquanto a página não for atualizada. Caso isso aconteça, todas as modificações são ignoradas e o conteúdo real será exibido novamente.
Categorias
PUBLICIDADE
© COPYRIGHT 2024 – NO ZEBRA NETWORK S.A.
TODOS OS DIREITOS RESERVADOS.
