
Sarah Gooding
Creating a custom banner for your plugin on WordPress.org will help your extension to stand out among the 33,000+ others in the plugin directory. A little bit of branding also gives the impression that the plugin isn’t just a one night stand but rather a work that you’re committed to continually update.
If your plugin is lacking a custom icon, the WordPress plugin installer will create a default icon based on a color sampling of your plugin banner. It only takes a few minutes to create a banner and now it’s easier than ever with the free WordPress Plugin Banner PSD template from Ozh.
The reason why plugin developers put off creating a banner is because it takes a bit of thoughtful planning to find or create an image with the proper dimensions. In addition, you need to select an image that still looks good with the plugin title obscuring the bottom left corner.
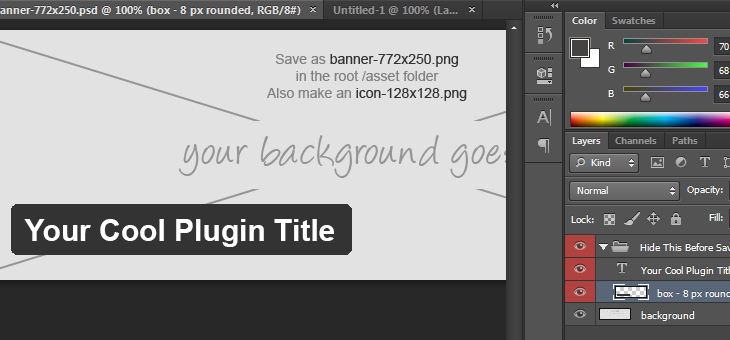
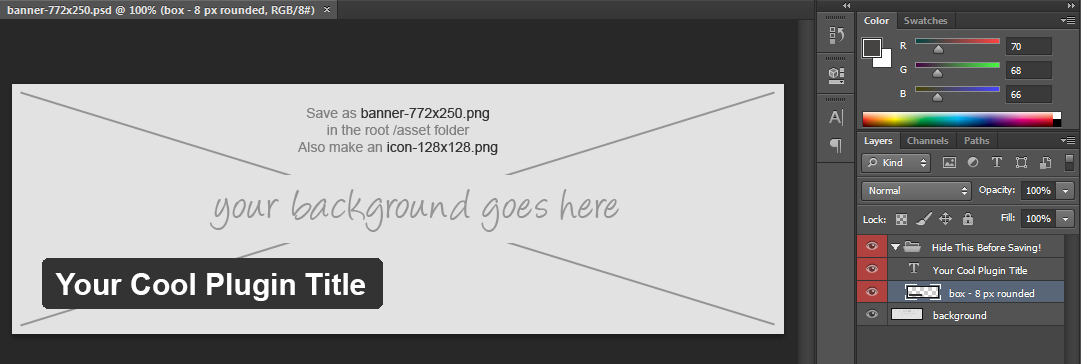
Ozh’s template accounts for all of these things and gives you different layers for creating and previewing your banner in Photoshop with the right dimensions. It’s important to note that if you want your plugin banner to support retina displays, then you need to add an additional banner that is double the size of the template:1544 pixels wide and 500 pixels tall with a file named “banner-1544×500.png” or “banner-1544×500.jpg.” (The plugin directory does not accept GIF files.)
When using Ozh’s PSD template you can preview the plugin title on your banner, but make sure to turn the visibility for that layer off before saving your final banner image. The placeholder for the background reminds you of the file name for the banner (banner-772×250.jpg) and its location: root /assets directory.
After committing your banner to the /assets directory, it may take a few minutes before it will show up on WordPress.org. The Developer FAQ section for the plugin directory has a tip on previewing your plugin page with your image:
For development and testing, you can add a URL parameter to your plugin’s URL of “?banner_url=A_URL_TO_YOUR_IMAGE” to preview what the page will look like with your own image. This will only work with your own plugins; you cannot use this parameter on anybody else’s plugins.
With the availability of this new banner template, there’s no excuse to leave your plugin looking sad and neglected. Add a custom banner and, while you’re at it, check out Andrew Nacin’s tips for creating a custom icon. You can download the WordPress.org plugin banner template PSD directly from Ozh’s website.
That reminds me, I should probably make a banner for WP SMS Notifications.
Here’s another reminder as I still don’t see one 🙂
Very useful and a simple PSD file, definitely helps a lot newbie plugin developers. Thanks to Ozh for taking time to create the PSD file. Thank you Sarah for sharing it here.
Thanks to Ozh for taking time to create the PSD file. Thank you Sarah for sharing it here.
Nice , thanks Ozh. I created one of these for personal use a few months back, never thought to release it.
I don’t intend to start any flame wars, but for those that prefer Fireworks over Photoshop… well, here’s a version for you!
https://dl.dropboxusercontent.com/u/125029/wp-plugin-banner-template.fw.png
Enter your email address to subscribe to this blog and receive notifications of new posts by email.
WordPress Tavern is a website about all things WordPress. We cover news and events, write plugin and theme reviews, and talk about key issues within the WordPress ecosystem…
© All Rights Reserved. Powered by WordPress, hosted by Pressable
