
Conceito é tudo! Semana passada falei sobre a construção de um logo juntamente com algumas definições, mas percebi que muita gente focou sua crítica em nomenclaturas, porém não foi essa a proposta principal. Para deixar mais claro e cumprir o que prometi, fica aqui com vocês um processo de criação incrível.
Antes de iniciar, perceba que existem conceitos e estratégias por trás de tudo, não é apenas um processo inspirador, mas um motivacional para quem realmente quer ser um profissional completo. Pegar referências, fazer bonitinho, isso todo mundo faz, quero ver criar um conceito fantástico, algo que supra todos os 6 pontos vistos na matéria anterior.
O logo analisado foi projetado para a Metro Aviation, uma empresa de transportes. O designer Chuck Green, criador da ideia, foi generoso e compartilhou seu genial método de criação para o logo da empresa. Este exemplo é bastante conhecido e eu o escolhi justamente por isso. Muitas vezes prestamos atenção nos trabalhos alheios para tirar algo de bom e nos esquecemos do principal, como aplicar o conceito.
Traduzido por mim.
O que se segue são alguns dos passos que tomei para criar um logotipo recente. Salvei alguns dos gráficos que eu criei ao longo do caminho para tentar recordar um pouco sobre o que eu estava pensando. Há, é claro, mais que um processo de design de logotipo, o que você vê aqui neste exercício inclui um pouco sobre discussões preliminares, pesquisas e assim por diante, espaço, tempo, mostrando apenas uma parte do processo.
Eu não sei quanto a vocês, mas eu começo pelo papel. Acho que é mais produtivo para esboçar ideias em um caderno. Um caderno Moleskine é a minha arma escolhida, pois é pequeno e resistente o suficiente para levar no bolso de trás.
Nessa fase estou mais preocupado com conceitos, não projetos. Na minha maneira de pensar, desenhos surgem a partir de conceitos, os conceitos não surgem a partir de desenhos. Meu objetivo na criação de um logotipo é, na melhor das hipóteses, para demonstrar o benefício do uso do produto ou serviço e, no mínimo, para criar um símbolo visual do assunto.
Costumo mostrar meus clientes essas ideias ásperas. Eu descobri que a obtenção de feedback sobre conceitos básicos é o melhor para todos os envolvidos. Ela nos permite eliminar ideias que parecem boas para mim, mas não são eficientes para o cliente. Reconheço que o cliente conhece o assunto melhor, não importa quanta pesquisa que eu faça. O que pode parecer ser uma grande solução para o problema, às vezes simplesmente não funciona por razões que eu não posso imaginar.
O logo a ser discutido aqui foi projetado para um helicóptero de transporte da empresa Metro Aviation. Comecei passando pelos meus esboços e escolhendo os conceitos que eu imaginei terem mais relevância.
Passo 1: Eu criei alguns desenhos ligeiramente parecidos. Das cinco ideias, o primeiro foi algo para simbolizar o rotor de um helicóptero com uma dinâmica básica.
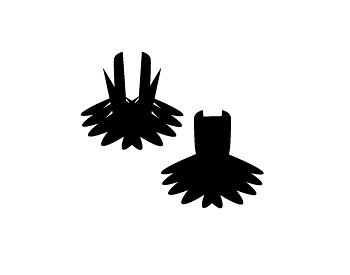
Passo 2: A segunda é um helicóptero com asas de pássaro. Sim, é feio (parece um morcego-helicóptero), mas nós estamos apenas explorando conceitos, e não desenhos.
Passo 3: A seguir, uma versão mais realista de um helicóptero integrado com o tipo. Talvez um viaduto por onde a aeronave lança uma sombra formando a letra O.
Passo 4:Desde o início, o cliente manifestou interesse na utilização de um beija-flor como símbolo para o helicóptero, e eu comecei a explorar essa ideia também.
Passo 5: O problema com o beija-flor era que, como eu comecei a fazer pesquisas, encontrei várias outras empresas de helicópteros que utilizavam algo semelhante em sua marca.
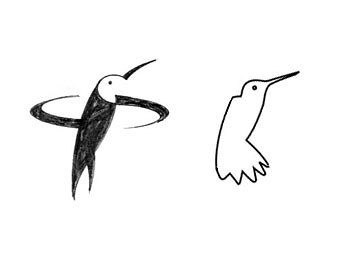
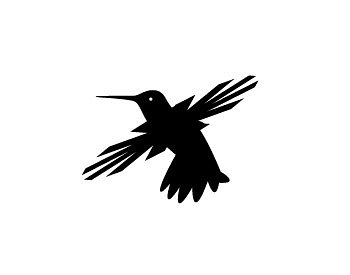
Passo 6: Não quer dizer que eu vou descartar a ideia do beija-flor, apenas terei que desenvolver a ideia para de torná-lo ainda mais distinto das outras. Para mim, esta versão parece um pouco mais parecido com o beija-flor pairando no ar.
Passo 7: Mas foi este projeto que me fez pensar, “Eu estou no caminho certo”. A combinação do beija-flor, o movimento implícito de pairar, e o elemento visual adicional de rotação acrescentaram o “algo a mais” que eu estava procurando. Minha confiança foi reforçada ainda mais quando o cliente escolheu a partir dos esboços.
Passo 8: O resto, como dizem, é história. Comecei a desenvolver o projeto com base no pássaro pairando no ar. Antes de mais nada, reuni algumas fotos de beija-flores para que meu trabalho se alinhasse com as proporções e posicionamentos corretos da ave.
Passo 9: A pesquisa é crucial. Se em algum aspecto de seu assunto houver dúvidas, você pode estar perdendo muito tempo perseguindo uma ideia na qual seu cliente irá rejeitar. Neste caso, você pode ver o quão diferentes são a forma inicial da arte (à direita) e o meu esboço original (à esquerda). Passo 10: O problema com a criação de logotipos é que você precisa criar a arte toda, ou algo próximo ao que será a peça final, para conseguir transmitir sua ideia ao cliente. Eu posso ajustar o design depois que o cliente aprovar, até aí ok, mas eu tenho que finalizar a arte em 95 por cento antes de vendê-la. Meu software de escolha é o Adobe Illustrator.
Passo 10: O problema com a criação de logotipos é que você precisa criar a arte toda, ou algo próximo ao que será a peça final, para conseguir transmitir sua ideia ao cliente. Eu posso ajustar o design depois que o cliente aprovar, até aí ok, mas eu tenho que finalizar a arte em 95 por cento antes de vendê-la. Meu software de escolha é o Adobe Illustrator.
Passo 11: Criei as penas usando uma série de formas ovais.
Passo 12: Então eu girei o corpo e a asa para que o pássaro ficasse pairando no ar. Passo 13: Você tem que garimpar as pedras para encontrar o ouro. Esta é uma das muitas ideias que experimentei na minha tentativa de mostrar “a rotação”. Realmente ruim, não é?
Passo 13: Você tem que garimpar as pedras para encontrar o ouro. Esta é uma das muitas ideias que experimentei na minha tentativa de mostrar “a rotação”. Realmente ruim, não é? Passo 14: O que me parecia funcionar melhor, era usar algum tipo de forma oval para simular o efeito de movimento das lâminas de uma hélice.
Passo 14: O que me parecia funcionar melhor, era usar algum tipo de forma oval para simular o efeito de movimento das lâminas de uma hélice. Passo 15: Uma ideia ainda melhor foi a de inserir um redemoinho. Tomei como base este elemento…
Passo 15: Uma ideia ainda melhor foi a de inserir um redemoinho. Tomei como base este elemento… Passo 16: Depois eu modifiquei o vetor do redemoinho, achatando ele na vertical. Então eu inclinei o corpo do pássaro de volta para a posição vertical e o coloquei ao centro. O que se segue são variações deste projeto básico.
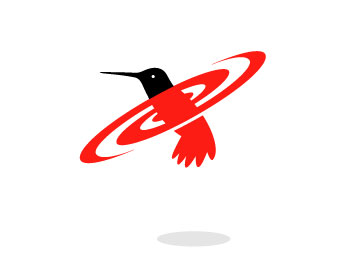
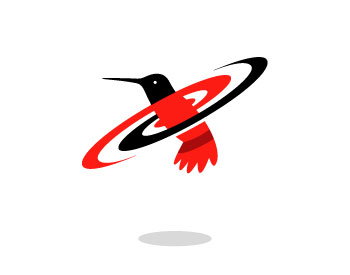
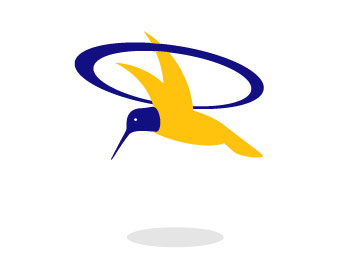
Passo 16: Depois eu modifiquei o vetor do redemoinho, achatando ele na vertical. Então eu inclinei o corpo do pássaro de volta para a posição vertical e o coloquei ao centro. O que se segue são variações deste projeto básico. Passo 17: Em primeiro lugar, eu adicionei cor e usei o topo do redemoinho para definir a divisão entre o corpo da ave e sua cabeça. Também adicionei um pequeno espaço entre a parte inferior do redemoinho e a cauda, acentuando a divisão entre o redemoinho e o corpo. Finalmente, eu adicionei outra forma oval abaixo da ave para usar como sombra.
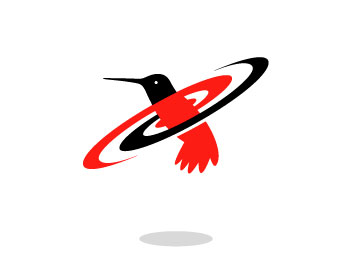
Passo 17: Em primeiro lugar, eu adicionei cor e usei o topo do redemoinho para definir a divisão entre o corpo da ave e sua cabeça. Também adicionei um pequeno espaço entre a parte inferior do redemoinho e a cauda, acentuando a divisão entre o redemoinho e o corpo. Finalmente, eu adicionei outra forma oval abaixo da ave para usar como sombra. Passo 18: Dividir o redemoinho em duas cores contribuiu para acentuar ainda mais o movimento de giro da asa.
Passo 18: Dividir o redemoinho em duas cores contribuiu para acentuar ainda mais o movimento de giro da asa.
Passo 19: Eu tentei adicionar outra forma, como se fosse uma sombra feita pelo redemoinho sobre a parte inferior do corpo. Ele funciona, mas percebi que estava ficando um pouco complexo demais.
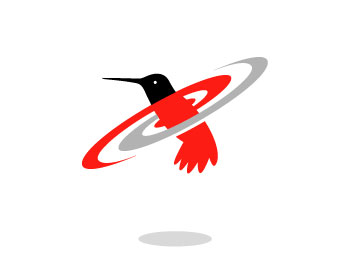
Passo 20: Eu tentei mudar a cor do redemoinho de preto para cinza.
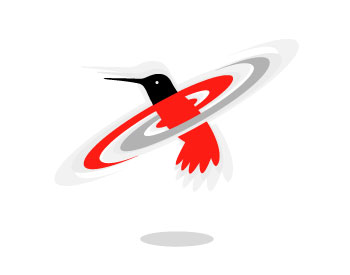
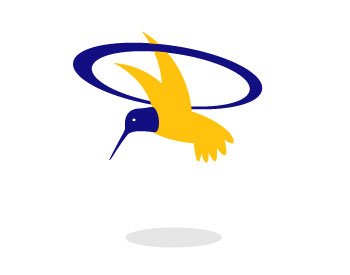
Passo 21: Esta versão inclui um par de elementos cinza claro, os quais eu pensei que poderiam dar à imagem um pouco mais de de movimento. Passo 22: Finalmente decidi preencher os espaços vazios entre o corpo da ave e o redemoinho. Meu pensamento foi o de simplificar a versão final, tanto quanto possível, e para mim, remover os espaços negativos ajudou.
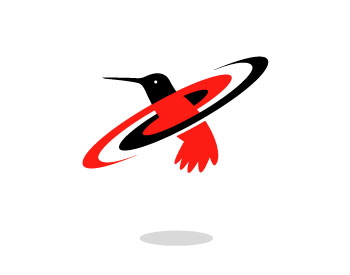
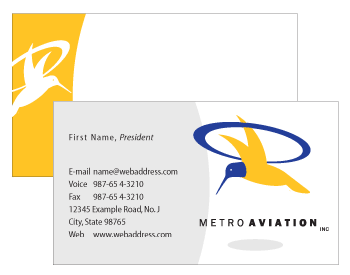
Passo 22: Finalmente decidi preencher os espaços vazios entre o corpo da ave e o redemoinho. Meu pensamento foi o de simplificar a versão final, tanto quanto possível, e para mim, remover os espaços negativos ajudou. Passo 23: Eu realmente estava muito feliz com este projeto básico. Fui tão longe para criá-lo, que fiz um layout de cartão de visitas usando as cores que o cliente solicitou.
Passo 23: Eu realmente estava muito feliz com este projeto básico. Fui tão longe para criá-lo, que fiz um layout de cartão de visitas usando as cores que o cliente solicitou.
Passo 24: Mas aí vem a realidade. O cliente decidiu que somente a ideia de pairar no ar não foi convincente o suficiente. Ele gostou do projeto, mas pensou que o movimento do pássaro de pairar no ar seria mais fiel à forma do helicóptero se fosse acima do corpo do beija-flor.
Uau. É sempre difícil ver quando um cliente não está tão entusiasmado com a sua solução tanto quanto você. Mas eu posso te dizer o seguinte “o cliente sempre tem a razão” ele sempre estará certo, pelo menos se você quiser permanecer no negócio.
Eu poderia passar o tempo necessário que fosse para convencer ao cliente cuidadosamente a reconsiderar, dando razões bem elaboradas para ir avante com o que eu criei.
Passo 25: Então, de volta à prancheta de desenho. Como faço para colar esses pedaços juntos de modo que funcione?
Passo 26: Em primeiro lugar, eu tive que repensar sobre as asas. O redemoinho tomou o lugar das asas, então eu tinha que levá-las de volta para lá.
Passo 27: Isso funcionou para mim, mas o redemoinho não.
Passo 28: Eu precisava de algo mais simples. Uma forma sólida? Não, seria muito maciça.
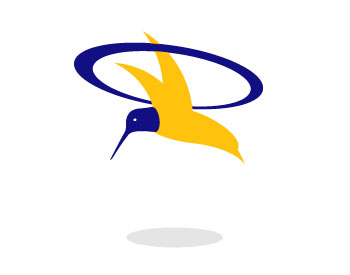
Passo 29: Outra vez, quanto mais simples, melhor. A ideia funcionou para mim, e o mais importante, foi exatamente o que o cliente queria.
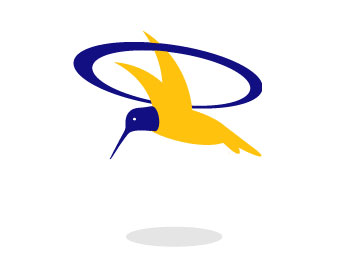
Passo 30: Em seguida, eu ajustei as cores para combinar com o esquema de cores dos helicópteros (azul e amarelo) e acrescentei uma sombra.
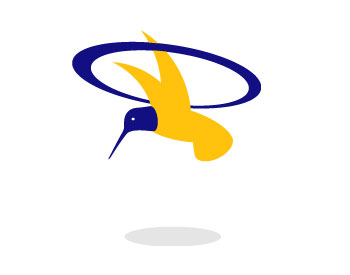
Passo 31: O último obstáculo era a cauda. Tentei várias versões diferentes. Uma… Passo 32: Duas…
Passo 32: Duas…
Passo 33: Três…
Passo 34: E quatro.
Passo 35: Eu gosto quando os clientes impulsionam. Embora eu possa chorar e gemer na hora, na maioria das vezes, acabamos com uma solução melhor. Dito isso, neste caso, pessoalmente, prefiro a solução temporária, mas não sou eu que estou pagando a conta.
A criação de um logo é um jogo legal. Quando eu assumo um projeto, não sei se ele vai levar oito horas ou cinco dias. Na verdade, o que eu mostrei aqui é apenas a ponta do iceberg. Clique aqui e veja, em formato PDF, o resumo de algumas das muitas ideias dentro do processo de criação do logotipo em questão.
Embora seja um desafio de todos os lados, não há nada tão excitante para um designer do que descobrir, desenvolver e implementar uma imagem que se torna a representação visual de uma organização inteira.
Fonte: Ideabook
Meu nome é Jefter, tenho 26 anos e sou estudante de publicidade. Nascido e criado no maravilhoso estado de Minas Gerais, me aproximei da comunicação em 2008, dando início a minha vida profissional como criativo. Fui de braços abertos para o design, web design, diagramação e arte final, mas depois de algum tempo me envolvi em um relacionamento sério com o ramo publicitário, no qual pretendo me especializar e seguir carreira. Sou cristão, não gosto de queijo, leite, e acredite se quiser, café nem chega perto da minha mesa. Enfim, amo cachorros, amo a Apple, amo meu trabalho, amo a Jéssica, amo ser geek. Por enquanto é só, mas quando eu conseguir dominar o mundo prometo que atualizo aqui.
Portal Design Culture
O Design e a educação movem nossas vidas.
Orgulho de ser de Pernambuco.
Uma empresa embarcada no Porto Digital
Hospedado na Imaginare Digital.
© Portal Design Culture 2024 – Termos de uso e política de privacidade
Layout por: Estúdio IP/M
Desenvolvido por: O Plano A
