
![]()
If you’re spending the time and money to develop an iOS app, don’t skimp on the icon. This may sound like silly advice, but the fact is a good icon can make your app stand out in the App Store and on a users home screen, encouraging both downloads and use.
If you’re not a designer it can be challenging and expensive to get a good icon made, but thanks to Louie Mantia on Dribble, you should be able to create a tolerably decent one yourself using a retina iOS app icon template. The template come as a nicely layered PSD file and covers a variety of sizes for the icon, but perhaps most importantly with the new iPad out is the 512×512 pixel template. Start big and refine as you go down, you should have a gorgeous iOS icon in no time.
This will be useful even for web designers and developers who want to use it as a template for the apple-touch-icon.png iOS bookmark icon that appears on a Home screen whenever an individual bookmarks a site.
Icon Sizes and Use
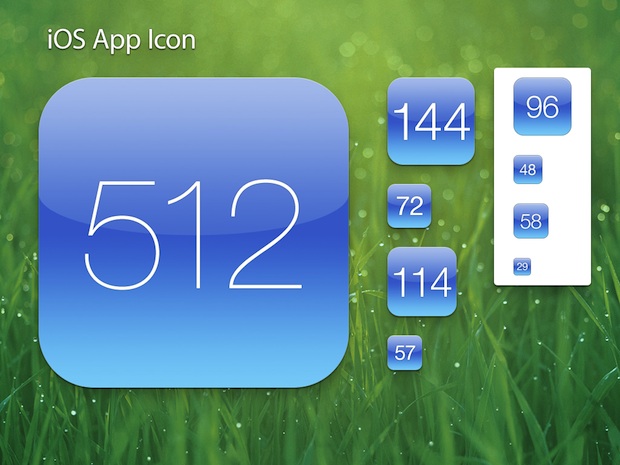
Here is a list of where you will encounter the following icon sizes:
512 – App Store
144 – Retina iPad Home Screen
72 – iPad Home Screen
114 – Retina iPhone Home Screen
57 – iPhone Home Screen
96 – Retina iPad Spotlight
48 – iPad Spotlight
58 – Retina Settings
29 – Settings
Speaking of helpful PSD files, don’t miss the iOS 5 GUi elements and OS X Lion GUI PSD, both are helpful for mocking up apps.
Hat tip to @AppleSpotlight on Twitter, you can follow us there too
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
» Comments RSS Feed
Thanks a lot! .. i really love this icon!
Great 1024 template. Thank you.
For those who do not know how to use it:
0. open template
1. click on a smart object – rainbow thing, paste your picture there, disable rainbow laye, SAVE
2. back to your template. you should see all icons already rendered by template
3. SAVE
4. go to File -> Save for web & Devices
5. you may need to disable bacground (on the bottom, black, to get transparency)
6. In IMAGE menu you could add glossy or hide it
that’s it!
thanks a lot!
would come in REALLY handy, if he wouldn’t have made SUCH a mess with his layers. too bad.
the layers are good, you probably opened the file in not-up-to-date photoshop
awesome work, thank you guys
good work – thank you!
Thank you for this! How do you go about slicing it with all the masks and backgrounds?
Can you provide an updated matrix of IOS (and Android?) Icon Sizes and Use, PX x PX, and respective required filename?
The Icon Sizes and Use list above would be more authoritative if it included the PX x PX, and respective required filename.
Thanks a lot – great stuff!! I’d be eternally grateful if you could add a 1024 x 1024 high resolution App Store icon too…
Yes! Seconded!
I made a version you can edit at 1024px, download it here: http://bit.ly/iOSicons
Awesome stuff! Thanks!
Is there a way to maybe label which size is used for what? Like, what size is for the icon on the iPhone, which size icon is for the iPad, etc.? And which one is for the iTunes page?
thanks again!
This is something I wanna see =) would be great for my “about-to-start” iOS coding =D
About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
