
In these tutorials on template based webpage development with JSF 2.x and Facelets, we’ve kept the basic layout page pretty simple. We have defined the various page elements with the ui:insert tag, and then within those tags, we’ve simply spit out a word like Heading or Footer or Messages, right there inside the layout.xhtml page itself. This is acceptable in a tutorial, but normally, each individual page element, be it the header, footer, right navigation pane and even the content window would normally go in a separate file. For example, anything to do with the footer should go in a file of its own, likely named footer.xhtml. Here is what the code would look like if we factored out the various page elements into their own files:
The footer.xhtml page
The header.xhtml page:
The messages.xhtml page:
The rightnav.xhtml page:
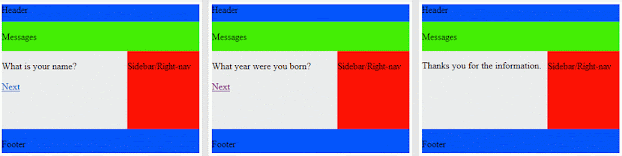
Take a look at the following screenshot of the page we are developing to get a better idea of where each of these code snippets will eventually land:
Template based design with JSF Facelets: The difference between ui:insert and ui:include
When the page is divided up into individual files, they can be aggregated into the template by using the ui:insert tag, not to be confused with the ui:include tag. Doing so, the corresponding entries in the previous iteration of the layout.xhtml will change from what is seen below:
to what is seen here:
Abstraction through the ui:include tag
Of course, using the ui:include tag adds an extra level of indirection to your template, but given the fact that headers and footers and other page elements in a typical enterprise application will be quite complex, factoring out this content into individual pages is a must.
When the layout.xhtml is completely refactored to use ui:includes rather than just hard coding information, the final product reads as follows:
Further refactoring of the Facelets application
The use of includes can then be taken to the next level with the actual pages that use the template using ui:include calls as well. To do this you would put the content to be displayed in individual xhtml files. In this case, each file was placed under a subdirectory named content.
The pages in the content folder simply contain the meaty information to be displayed by each page.
content�1name.xhtml
content�2birthday.xhtml
content�3summary.xhtml
From there, each of the pages that extend the layout.xhtml template use the ui:include tag to reference the corresponding snippet.
step01_name.xhtml
step02_birthday.xhtml
step03_completed.xhtml
Here’s how the three pages that comprise the final product look:

Conclusion
As you can see, there is a certain degree of indirection here which can make learning Facelets a little bit confusing. But that indirection becomes a godsend when creating complex applications, because complex logic can be factored out into individual files. In the end, the extra work and greater abstraction makes developing enterprise applications significantly easier.
What is your favorite Java based template engine? Let us know.
You can follow Cameron McKenzie on Twitter: @potemcam
While plenty of developers entertain the idea of adopting a functional programming model, it’s important to first know exactly …
In this primer on SOLID, we’ll examine the five principles this development ideology embodies, the practices they encourage and …
Every software project proposal requires in-depth research into the technical aspects at play, but the business case for the …
Using open source software raises concerns about security and intellectual property. Here’s how to make sound decisions and avoid…
Apache JMeter and other load-testing tools can be used with Kubernetes to conduct stress tests to see how well an app performs in…
APIs are how applications connect to a database, partner servers and integrated applications. Testing their efficacy is an …
Open source PaaS is a good option for developers who want control over application hosting and simplified app deployment, but not…
AWS, Google, IBM and Microsoft offer machine learning certifications that can further your career. Learn what to expect from each…
Cloud readiness, storage costs, network lag and metrics can make or break the choice to move data, applications and workloads to …
Communication is critical to an effective incident response plan. Here are five best practices for communication planning and a …
Cyberattacks are more varied and numerous than ever. Learn the key signs of common security incidents and how to respond to keep …
Volexity reported the vulnerabilities to Ivanti after discovering that suspected Chinese nation-state threat actors created an …
Many organizations struggle to manage their vast collection of AWS accounts, but Control Tower can help. The service automates …
There are several important variables within the Amazon EKS pricing model. Dig into the numbers to ensure you deploy the service …
AWS users face a choice when deploying Kubernetes: run it themselves on EC2 or let Amazon do the heavy lifting with EKS. See …
All Rights Reserved, Copyright 2000 – 2024, TechTarget
Privacy Policy
Cookie Preferences
Do Not Sell or Share My Personal Information
