
A ilustração isométrica encontrada em projetos de engenharia e arquitetura se faz presente no design também. Por meio da isometria podemos representar objetos em vista isométrica e obter resultados incríveis usando essa técnica por meio de softwares vetoriais.
Hoje eu vou ensinar como fazer uma ilustração a partir da vista isométrica usando o Illustrator. Como sempre, essa não é a única forma de se obter o resultado e uma vez entendido como se faz, servirá como base para outras possibilidades.
1 – Preparando a área de trabalho
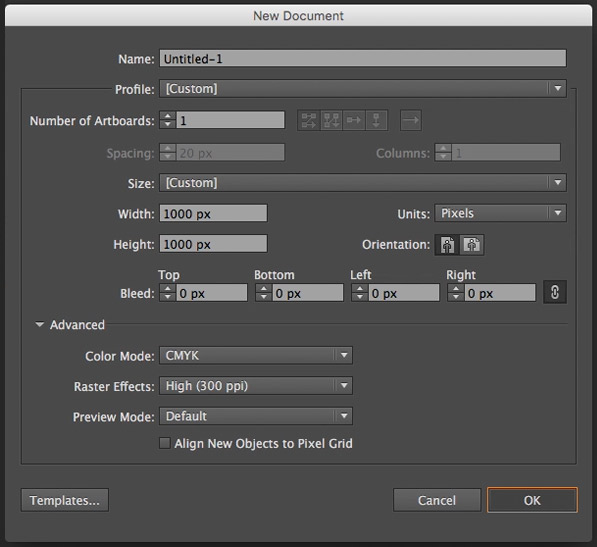
Primeiro prepare o documento para esse tutorial. Abra o Ai e crie um documento com 1000 x 1000px com 300 DPI:
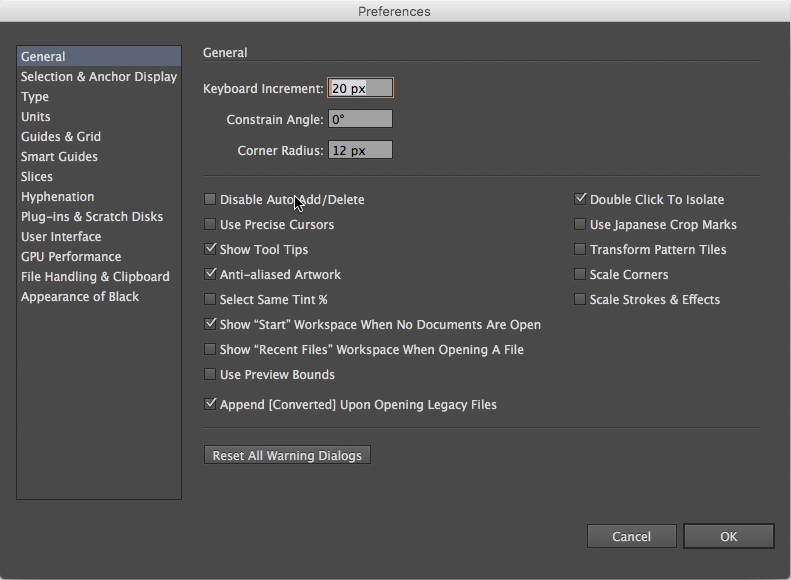
Com o documento criado, primeiro configurare o Illustrator no painel de configuração geral. Se você estiver no Windows ele fica no menu Edit > Preferences > General e no Mac em Illustrator > Preferences > General ou também ctrl / cmd + K. Aqui configure a opção Keyboard Increment para 20px. Isso irá permitir que os elementos se desloquem 20px usando as setas do teclado. Feito isso dê OK.
2 – Preparando a grade
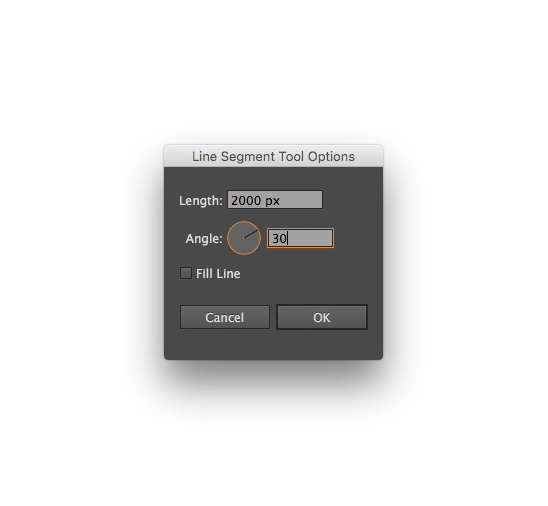
Crie a grade com 30 graus de ângulo. Na barra de ferramentas clique na Line Tool (/) e depois clique no artboard para exibir a janela de configuração onde iremos definir o tamanho da linha para 2000px e o ângulo de 30 graus.
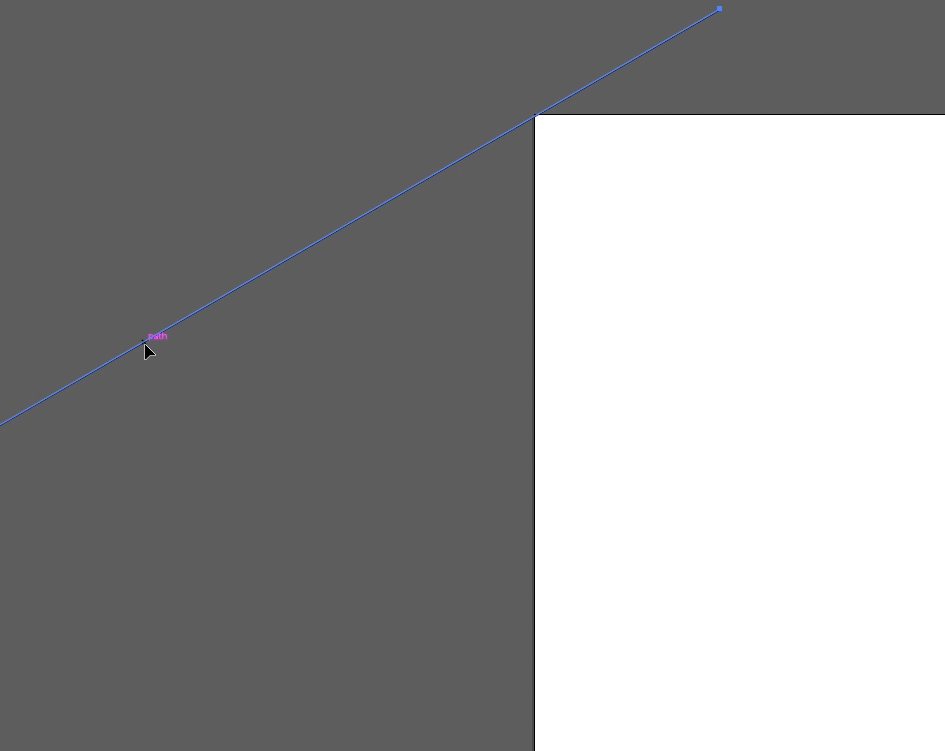
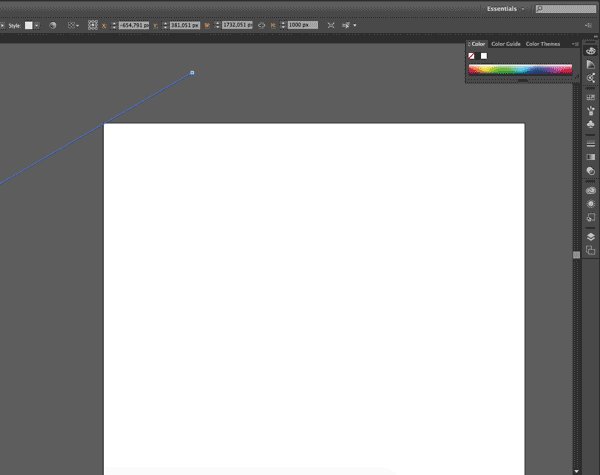
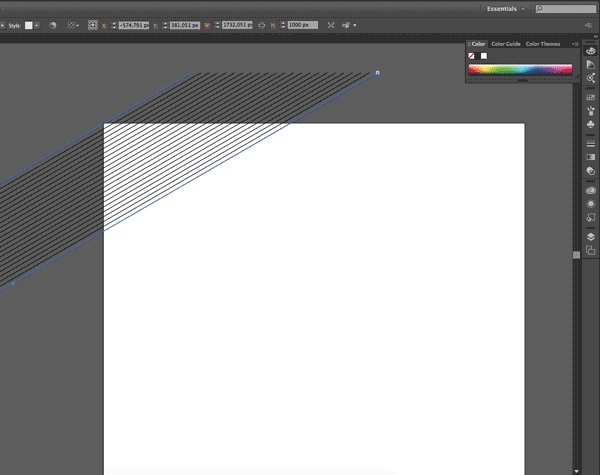
Posicione a linha na extremidade do nosso artboard:
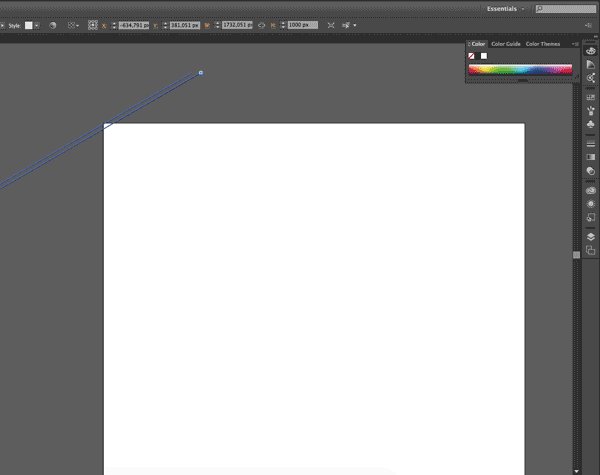
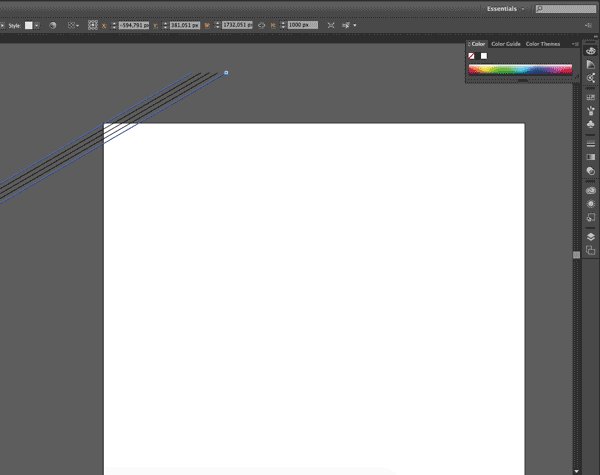
Segurando o alt / option e usando a seta para a direita iremos replicar a linha em 20px de distância uma da outra até preencher o documento. Você pode configurar a espessura da linha antes de fazer este passo. No meu caso, deixei em 0,25mm de espessura na cor preta.
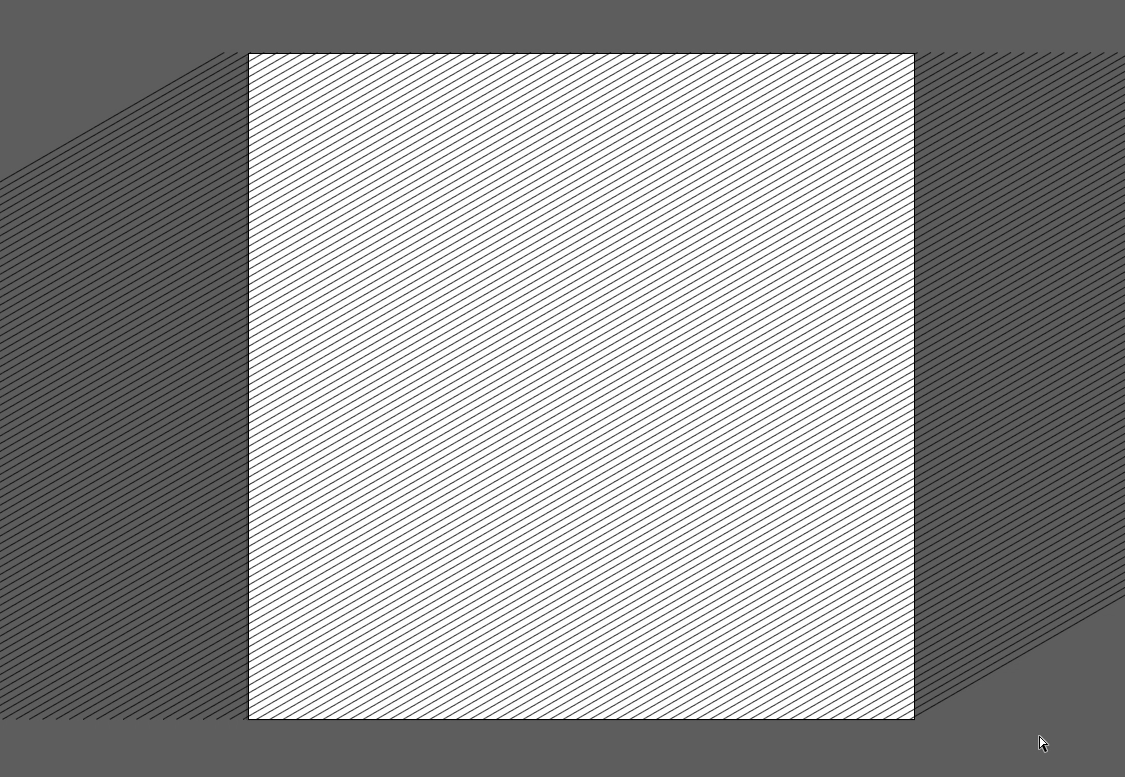
Feito isso, posicione as linhas para que fiquem no tamanho do documento.
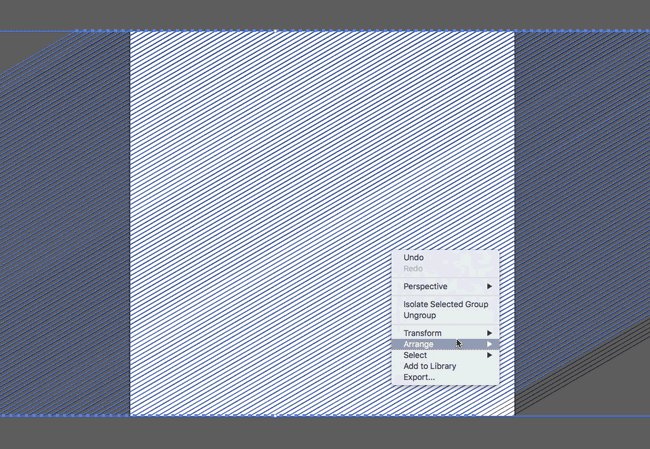
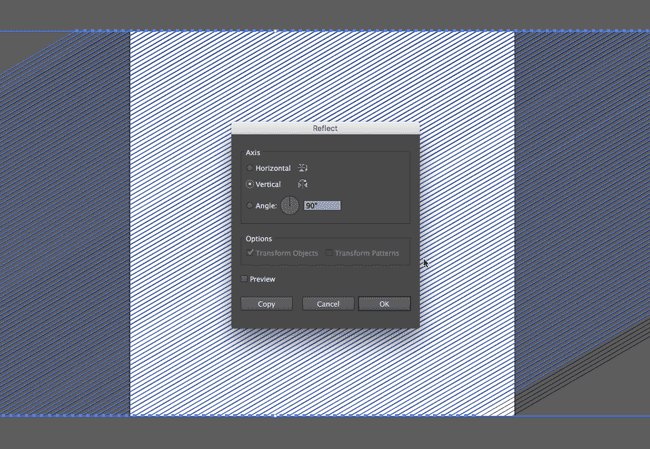
Agrupando as linhas, duplique segurando o alt / option e com o grupo selecionado inverta a posição em Object > Transform > Reflect ou clicando com o direito do mouse Transform > Reflect. Na caixa de diálogo, selecionaremos Vertical com 90 graus de ângulo e dar OK.
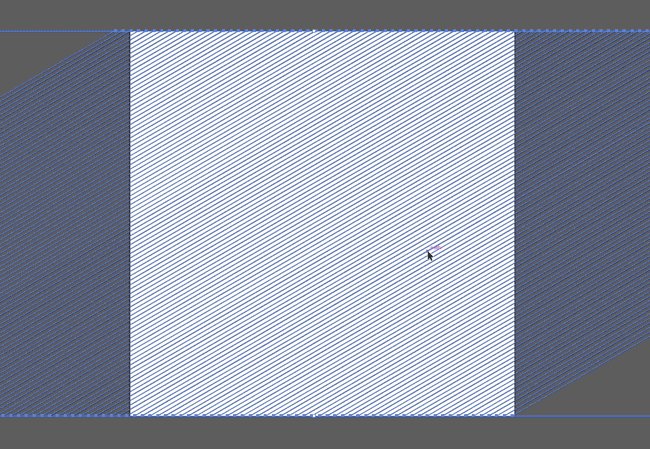
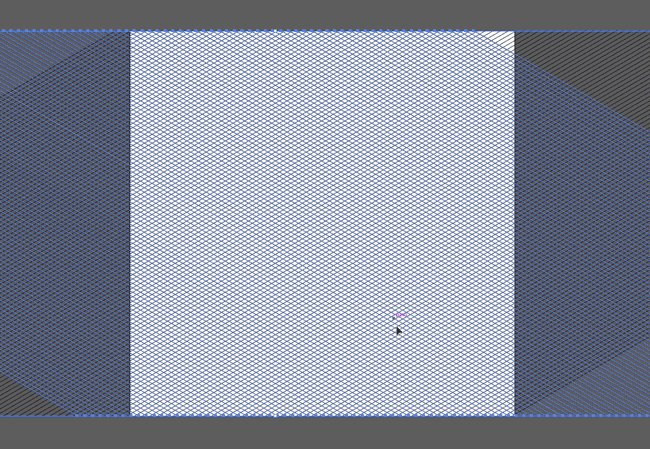
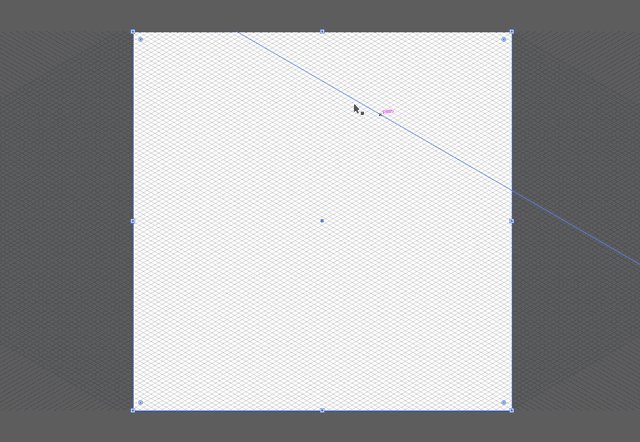
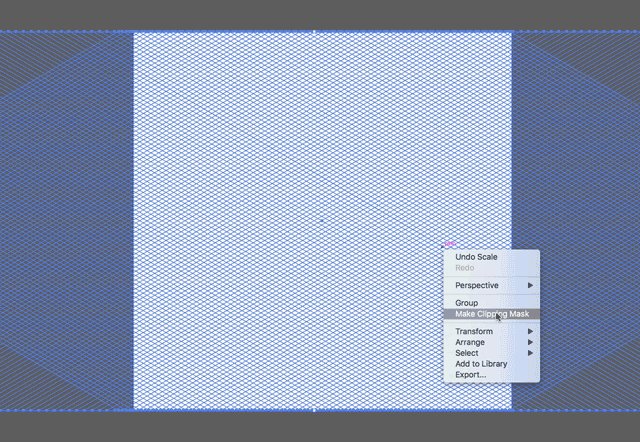
Aqui já temos a grade base para o nosso trabalho. Para ocultar o excesso de linhas para fora do artboard use uma máscara de corte. Usando a Rectangle Tool na barra de ferramentas, crie um quadrado do mesmo tamanho do artboard em cima da grade. Se o seu quadrado estiver com preenchimento não se preocupe.
Feito isso, selecione todos os elementos usando ctrl / cmd + A e clique com o direito do mouse e selecione a opção Make Clipping Mask. Isso irá criar uma máscara independente do preenchimento ou do contorno do quadrado.
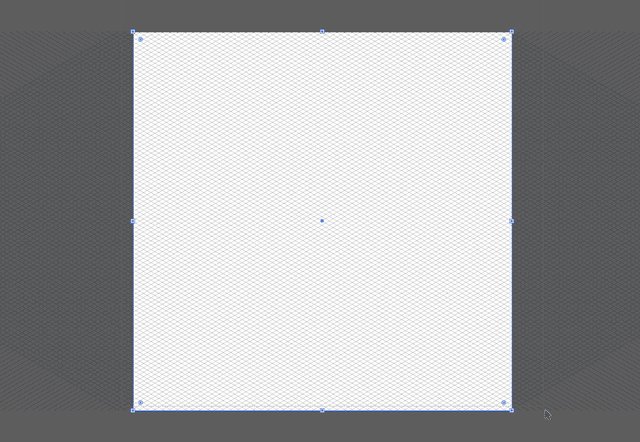
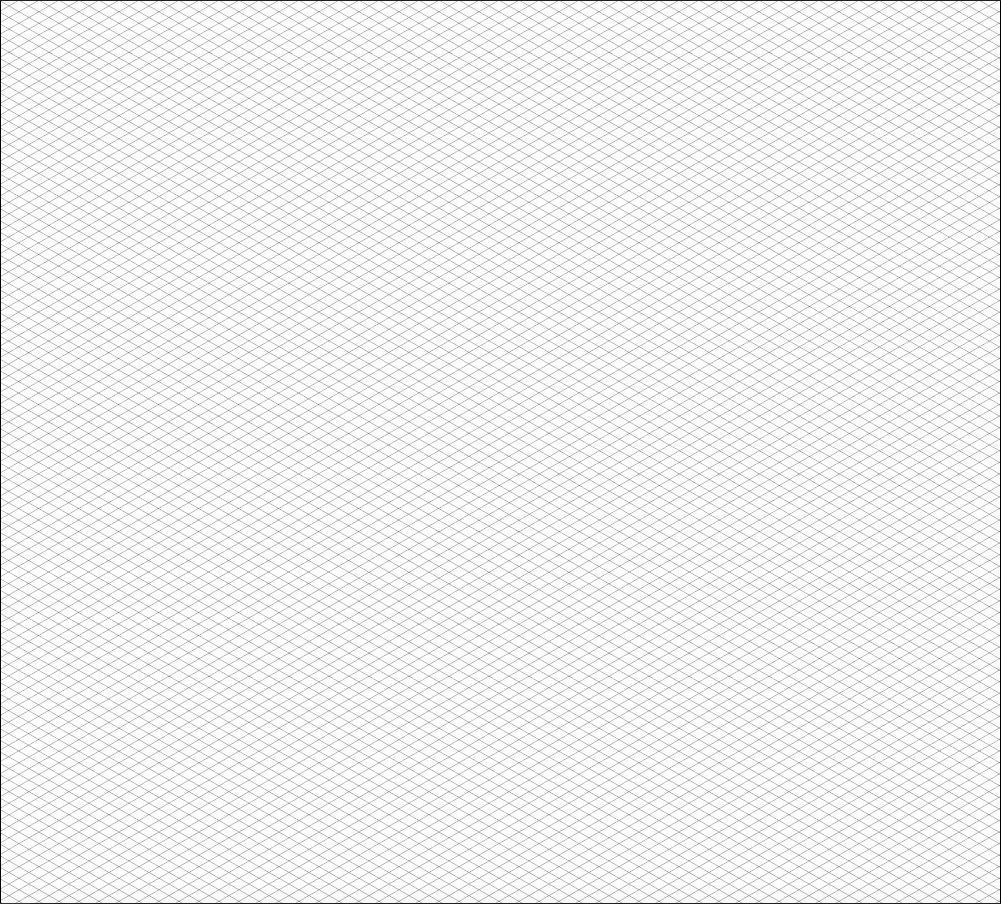
Já temos a base do nosso trabalho. Feito isso, agrupe todos os elementos e no painel de Layers use o cadeado para travar o grupo. Temos esta grade como resultado.
Eu coloquei o arquivo desta grade para download neste link.
3 – Criando a ilustração
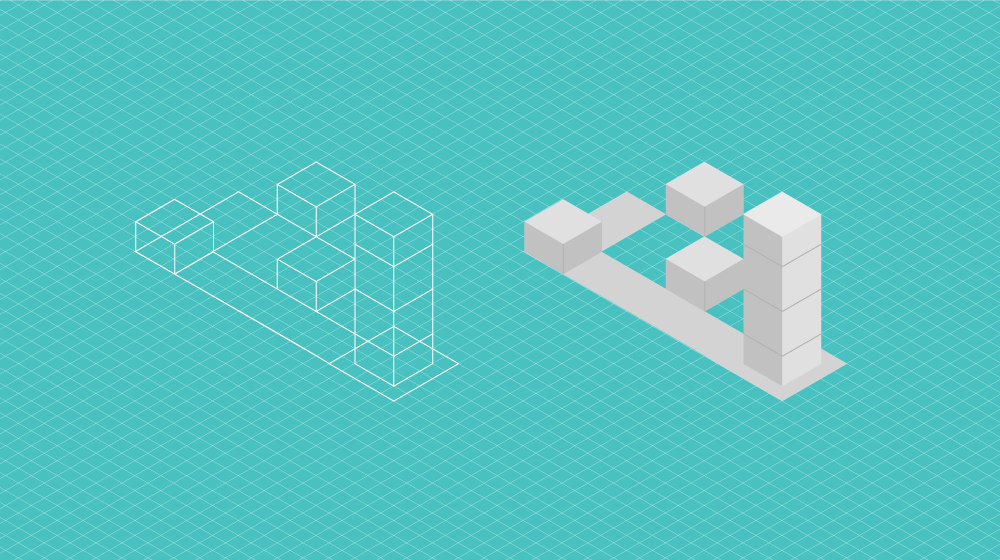
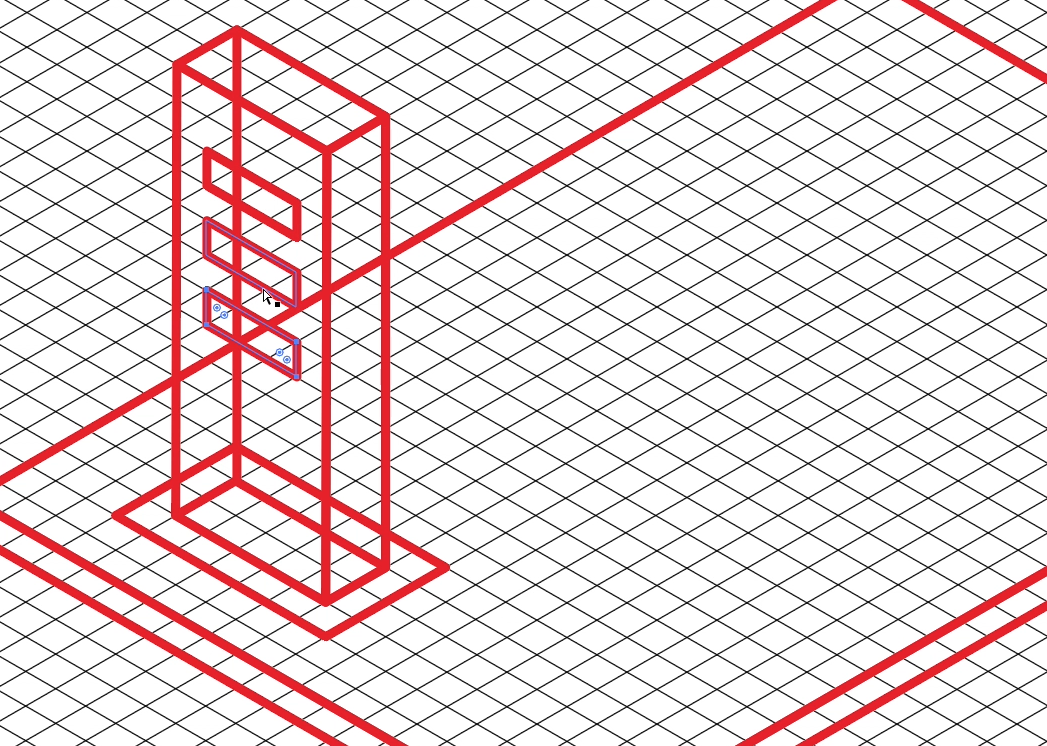
Para entender melhor como se criar uma ilustração isométrica, devemos sempre lembrar que devemos respeitar a nossa grade. Portanto, começaremos configurando a Pen Tool (P) com o contorno em vermelho e sem preenchimento e ativando a opção View > Smart Guides ou ctrl / cmd + U. Isso facilitará o alinhamento dos pontos dentro da grade.
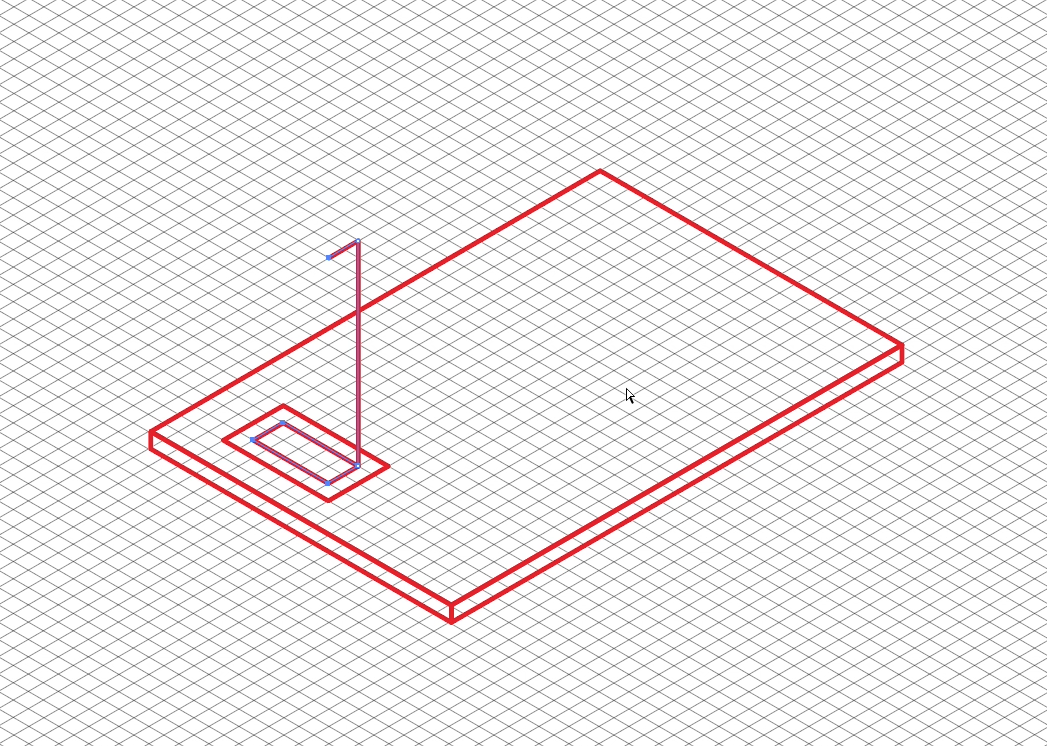
Para este tutorial eu criei uma ilustração de dois prédios e algumas árvores. Comecei a criar linhas nas diagonais, verticais e horizontais obedecendo a grade. Fiz primeiro a base e depois continuei pelo prédio menor.

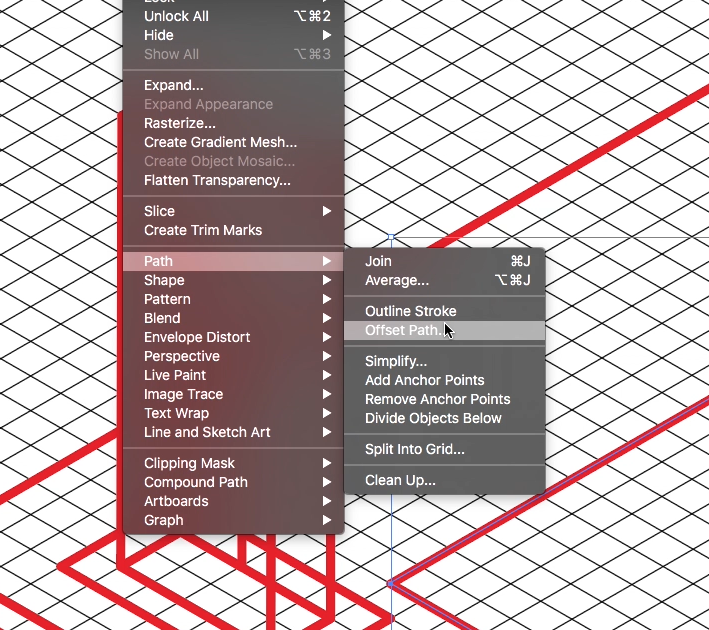
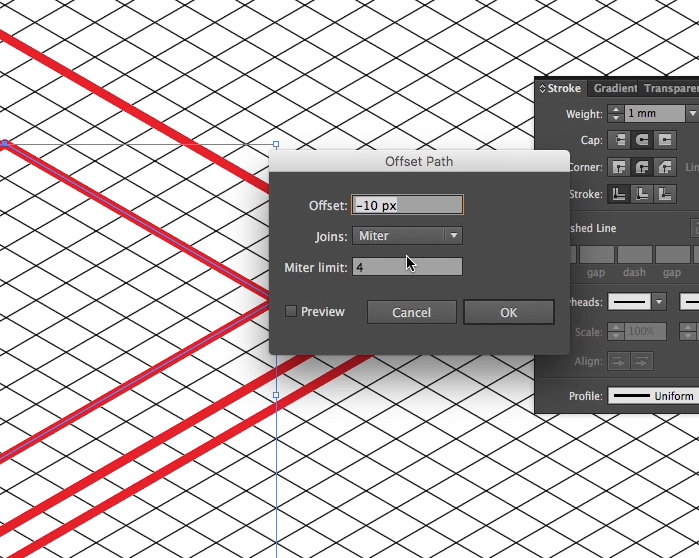
No meu caso eu criei um retângulo como base do segundo prédio e utilizei o recurso Offset Path para contraí-lo proporcionalmente. Para isto, use o recurso Object > Path > Offset Path e deixe-o com -10px em Offset. Utilizei o valor negativo para contrair e o positivo para expandir.
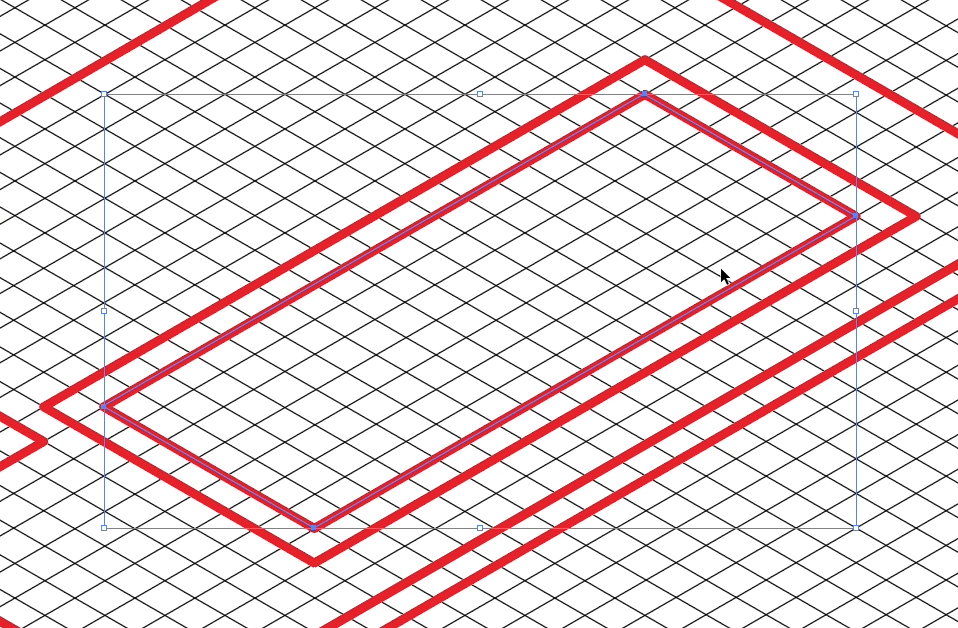
Como o grid é dividido em módulos de 20px, o retângulo ficará exatamente 10px menor e alinhado com a grade.
Teremos esse resultado:
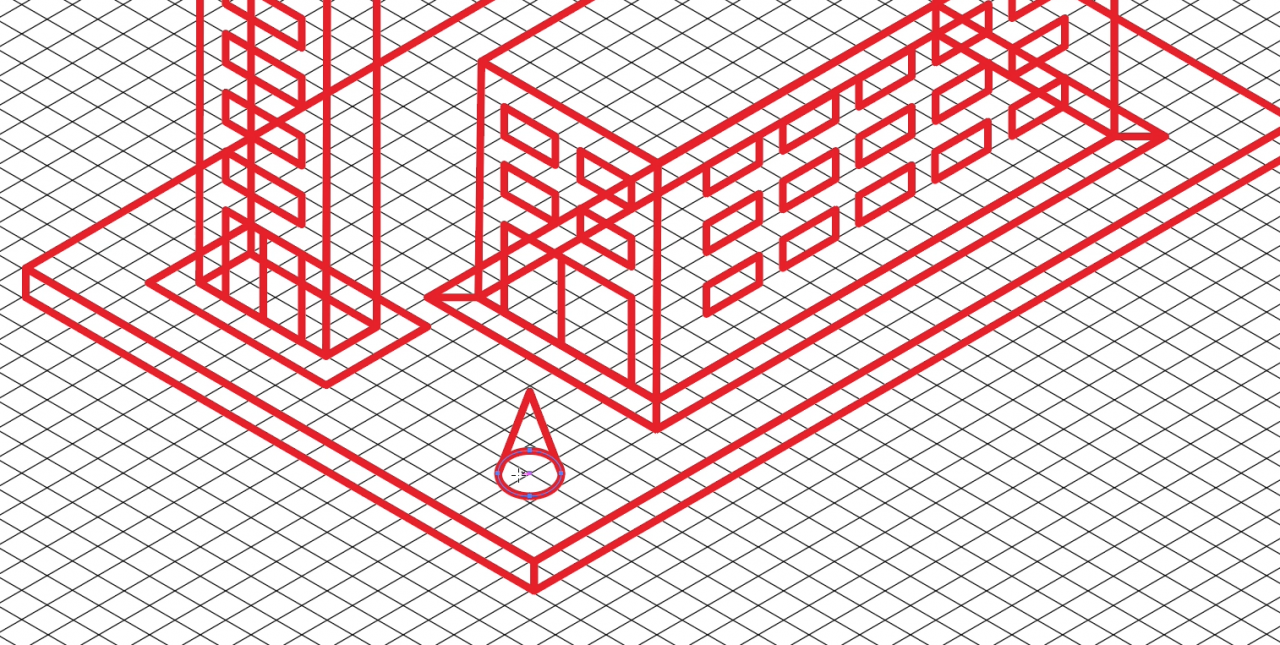
Continuando o trabalho construimos o segundo prédio e algumas árvores. É importante lembrar que sempre se deve fechar os pontos dos elementos que criamos. Assim não teremos problemas na hora de preencher as cores. Para as elipses usaremos o mesmo princípio de alinhamento com a grade.
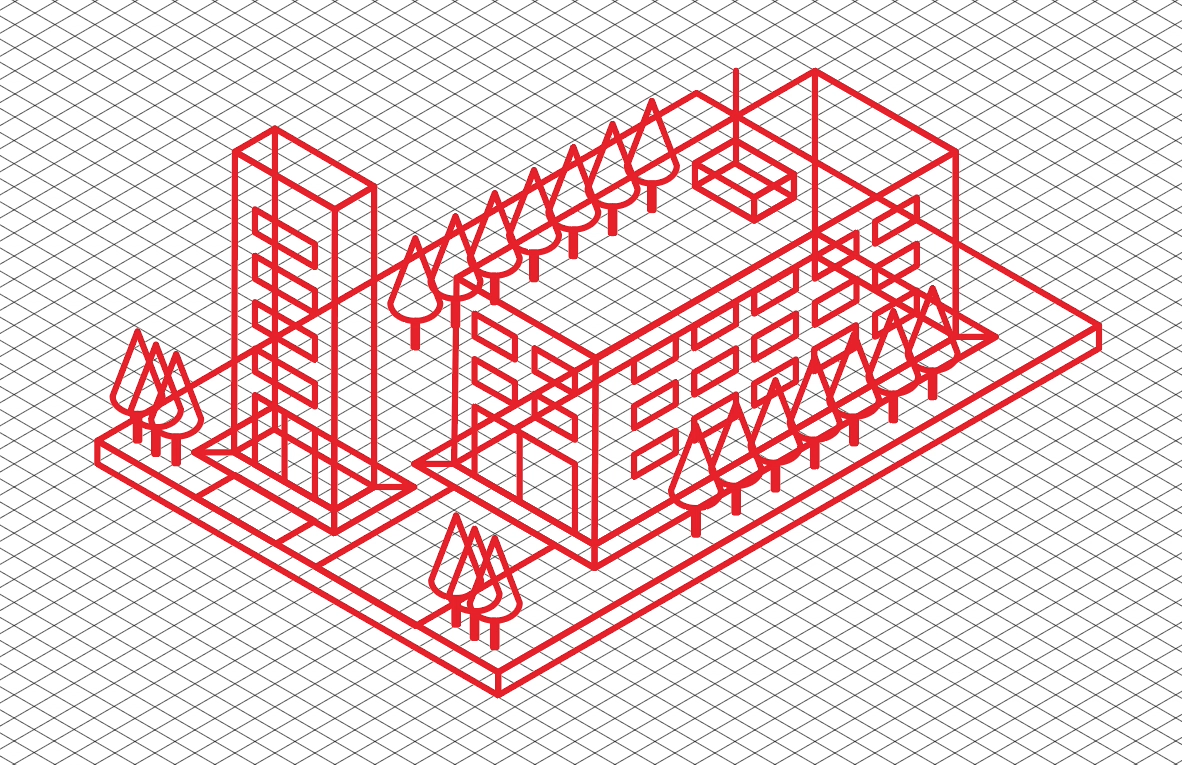
Criamos mais algumas árvores e teremos as linhas da nossa ilustração pronta.
4 – Colorindo a ilustração
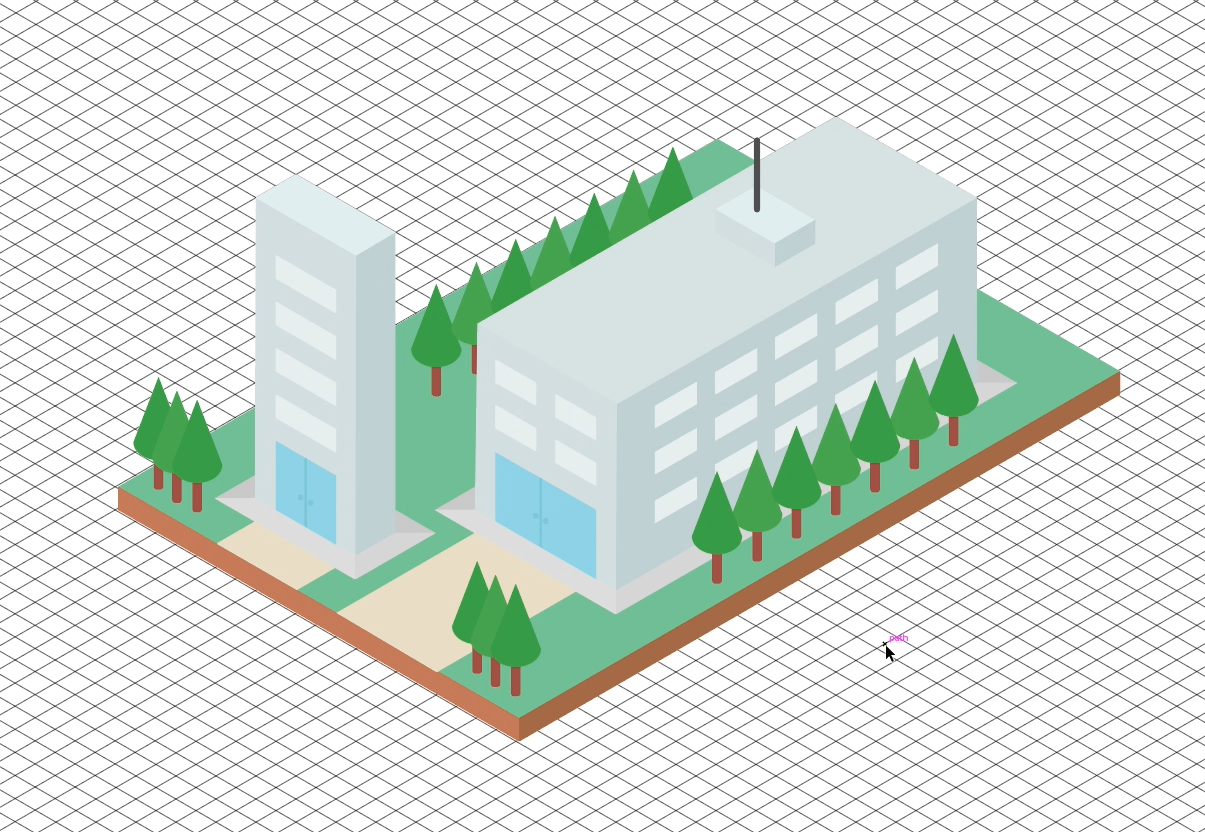
Aqui não tem segredo. Feita a ilustração, iremos trocar as linhas por preenchimento. Vamos selecionando cada elemento trocando para as cores que acharmos convenientes. É bom lembrar que trabalhar com escalas da mesma cor para alcançar níveis de sombras enriquece o visual.
Um pouco mais de cor…
Aqui, o trabalho deverá estar próximo desse resultado:
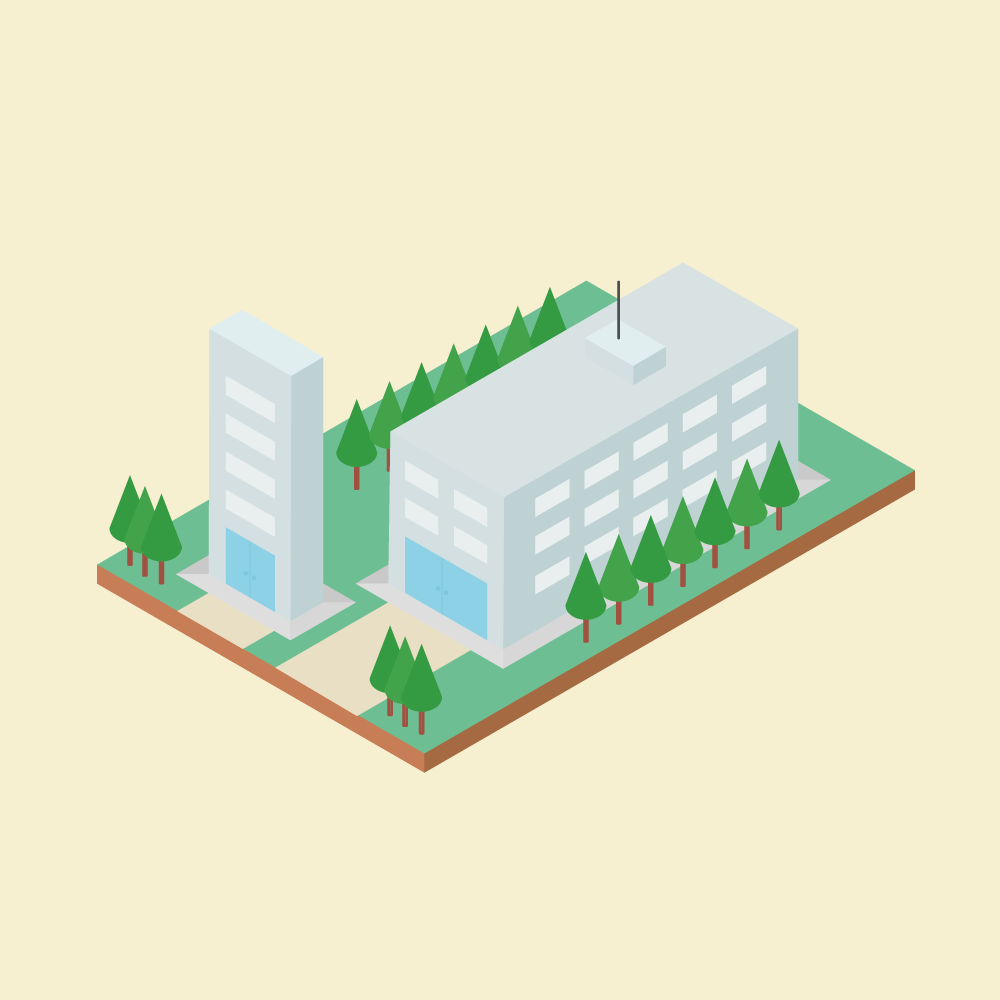
Ocultamos a grade e usaremos uma cor de fundo e pronto. Teremos nossa ilustração isométrica pronta 🙂
Aqui eu abordei uma introdução de como funciona esse processo de criação. Se você gostou ou tem algo para comentar, fique a vontade.
Até a próxima 🙂
Sou designer visual, colunista do Blog Design Culture e minha paixão pelo design é movida pelo desafio de criar experiências incríveis para as pessoas e para a indústria criativa. Atualmente trabalho na agência Martin Luz em São Paulo. Como freelancer já trabalhei com marcas pelo mundo e tenho buscado melhorar meus conhecimentos e habilidades em interfaces digitais e experiência do usuário.
Portal Design Culture
O Design e a educação movem nossas vidas.
Orgulho de ser de Pernambuco.
Uma empresa embarcada no Porto Digital
Hospedado na Imaginare Digital.
© Portal Design Culture 2024 – Termos de uso e política de privacidade
Layout por: Estúdio IP/M
Desenvolvido por: O Plano A
