
Econsultancy
EMEA/USA: +44 (0)20 7970 4322 | email: subs.support@econsultancy.com
I wrote a post recently looking at the pros and cons of adaptive web design (AWD), and the comments highlighted the confusion and crossover that exists between AWD and responsive design.
So, with help from some of the expert contributors to our Mobile Web Design and Development Best Practice Guide, let’s try and clear this confusion up.
I’ve asked them for their definitions of AWD, where the confusion lies, and the best use cases for this approach.
In many ways, adaptive is not dissimilar to a mobile specific site, in that the server delivers different content to different devices. Where it differs is in the logic used to determine which devices get which content.
On an m dot site, the URL tells the server that the client is on a mobile site; on an adaptive site the URL is consistent but the server uses device information sent along with the request to determine the page delivered.
Every time you view a webpage on the internet you send information about the device and browser you are connecting from, it looks something like this:
User-Agent: Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7
In this instance, I am using an iPhone and my browser is Safari. So, much like an m dot site, the web server knows I am using a mobile, and sends the mobile content.
This ability to switch content (templates) based on server-side device detection is the heart of adaptive design.
I like the clear distinction of defining AWD as using server side techniques to customise the assets/contents served based on device/browser and RWD as using client-side, or browser-based, techniques.
RESS effectively straddles the two. You’re using a responsive code base and RWD principles but using server side techniques as well (I’ll defer to the more technically versed to explain the details).
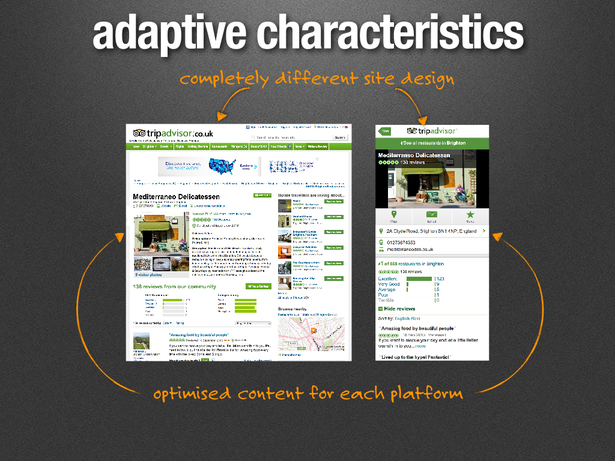
Adaptive web design will typically use a completely different set of designs and templates for each platform being targeted.
As a result, designers will create a desktop version of a website and will then design a separate mobile version (and possibly a separate tablet version also). 
Responsive web design on the other hand comprises of a single design with a fluid layout that adjusts to screen width of the device, meaning that only one set of page templates need to be created and maintained.
The two routes are often confused as both are essentially methods of targeting mobile devices, therefore perform a very similar role from a users perspective.
The easiest way to determine if a layout is responsive is to view the site on a desktop computer and re-size the browser window, if the layout re-flows and changes relevant to the width of the browser window, you can be fairly sure the site you are looking at is responsive.
I think the confusion is understandable, given that we’ve historically had to navigate to different URLs to see different desktop and mobile content.
Now, there are two technologies which deliver what appear to be similar interfaces, using a single URL.
Many people just look at the interface as shown on the screen and don’t consider the underlying technology and in this circumstance, ‘Responsive’ is the term that seemed to catch on first.
In my experience, the main confusion arises because people don’t really appreciate that there is an alternative to RWD. The phrase ‘responsive’ is often mistakenly used as a generic term, rather than being clear that it is only one option for a website to be optimised across devices.
It’s a little bit like someone saying that everyone should have a WordPress website because it allows you to manage your content easily…… when we all know that WordPress is just one of the many CMS solutions available and may or may not be the right solution for you.
Even in various articles I’ve read where the author is trying to explain the difference between the different approaches, they incorrectly make a statement such as “it is now becoming increasingly important to ensure your website is responsive”.
What they mean to say is that “it is becoming increasingly important to ensure you have a website that works well across devices of all sizes”.
I think the confusion lies in the misconception that a RWD solution can’t adapt content to suit distinct device/browser user behaviour patterns.
A RWD solution doesn’t have to serve the same content to everyone, only changing the page template based on break-points. You can use adaptive techniques on a responsive site – the two aren’t mutually exclusive.
So I might define my break points and my template reflows to a single column layout on smartphones (responsive) but I also hide some content as it’s not relevant to mobile users (adaptive).
The key point is this – do you need different code bases for each site or are you using one core responsive code base for desktop, tablet and mobile?
Yes, there is debate. Yes, people use different definitions.
In the report we just launched, our aim was to stick to one clear distinction and base the report around that, to help focus people on this definition and then understand the implications of each option, rather than debating definitions that seem to go round in constant circles.
Firstly, I actually think that the best solutions use a blend of techniques from both approaches.
However, I would say that adaptive should be considered if you meet these criteria:
Lufthansa’s adaptive approach: 
The desktop site is geared towards search and booking, while the adaptive mobile site is more for customers who have already booked, with flight status, check-in etc. 
We always recommend starting with your target audience; how do they engage with your website and what do they expect across different devices?
If your audience expect the same experience on a smartphone as on desktop, then it is likely that a responsive solution will work for you.
However, if your audience expect to be able to do different things (for example research/browse on desktop but respond/buy on smartphone) then adaptive may be better.
Unfortunately, it’s not that simple and other factors come into the decision making process such as budget, technology platform, technical ability, technical resource and whether you are starting from scratch.
And of course, don’t forget the HiPPO (it seems that RWD is often seen as the’“Ronaldo’ option for CEOs).
I’m of the opinion that websites should be designed for user experience, therefore the decision on responsive or adaptive techniques should be made with the user in mind.
Users are the one component that REALLY matter when creating websites as ultimately we want them to interact, purchase or convert on some level.
My advice is to design a site which works for a user then decide if it should be build using adaptive or responsive.
We’re quickly approaching summer, the time of year when students wrap up the school year and head off to camp, the beach, and a number of other fun activities.
But there is no summer vacation for marketers, who need to turn their attention to developing strategies to capture back to school shoppers when the summer ends in a few short months.
However, deciding who to target with your campaigns, parents or students, can be a challenge.
The good news is that, when it comes to back to school, there are more similarities than differences between the groups.
China’s booming ecommerce sales tend to grab most of the attention when we talk about businesses opportunities in APAC, and it’s understandable that foreign companies are drawn to more mature markets.
However a new report from Econsultancy and Hybris reveals that businesses shouldn’t overlook the emergence of South-East Asia’s rapidly evolving online space and the myriad opportunities that swift ecommerce adoption is starting to foster.
ASEAN nations currently account for 9.6% of the APAC online population, a figure which is obviously dwarfed by China (54%) but at 62m people it’s not an insignificant market.
There are also strong indicators that ecommerce usage is reaching a tipping point. For example, just under three-quarters (73%) of Singapore’s population is presently connected to the internet, one of the highest in the region.
We’re often looking for examples of good, and not so good, practice in ecommerce for our reports and articles, and there are a few sites you can generally rely on for the former. One of these in AO.com, formerly Appliances Online. The company was launched 14 years ago and its recent IPO valued it at […]
The skills needed to thrive in the marketing world are ever evolving. As a result, it’s not unusual for marketing teams to face skills gaps in areas where teams aren’t experienced or qualified in the disciplines needed to perform their role effectively. What’s concerning is that, according to findings from the Marketing Week Career & […]
Google has announced its first core update of 2024: the March Core Update, which it calls “an evolution in how we identify the helpfulness of content”. This will be accompanied by a spam update taking aim at persistent forms of spam that Google wants to eliminate. The core updates are designed to “surface the most […]
One of the biggest names in email marketing is Mailchimp, which grew so rapidly in the noughties and 2010s thanks to its commitment to designing for smaller businesses. Those early days of digital may seem a distant memory, but email is still the cornerstone of many a marketing department. We caught up with Jim Rudall, […]
The connected car requires a big transition at OEMs, including new commerce capability to be able to engage seamlessly with customers through sales, after-sales, and in-car commerce.
You must be logged in to post a comment.
Xeim Limited, Registered in England and Wales with number 05243851
Registered office at Econsultancy, Floor 14, 10 York Road, London, SE1 7ND
